To start and activate a static front-page for the Shoper Pro theme, please follow the instructions given below:
How to Create Home Page?
To clarify, now we’re going to create a WordPress page, which we’ll set as Home Page later. So, to create a page in WordPress, please sign in to your WordPress Admin and click on Pages —-> Add New Menu.
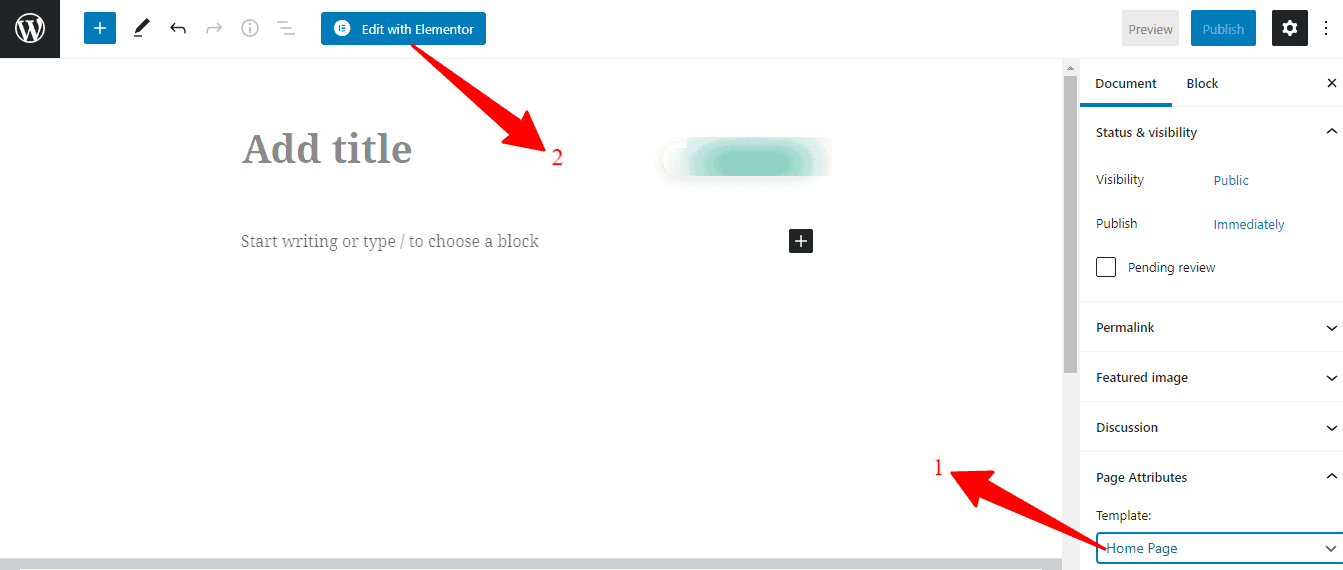
- Then firstly, choose the template as Homepage from the Page Attributes options box.
- Afterward, click the Elementor button, and it’ll take you in the another page.

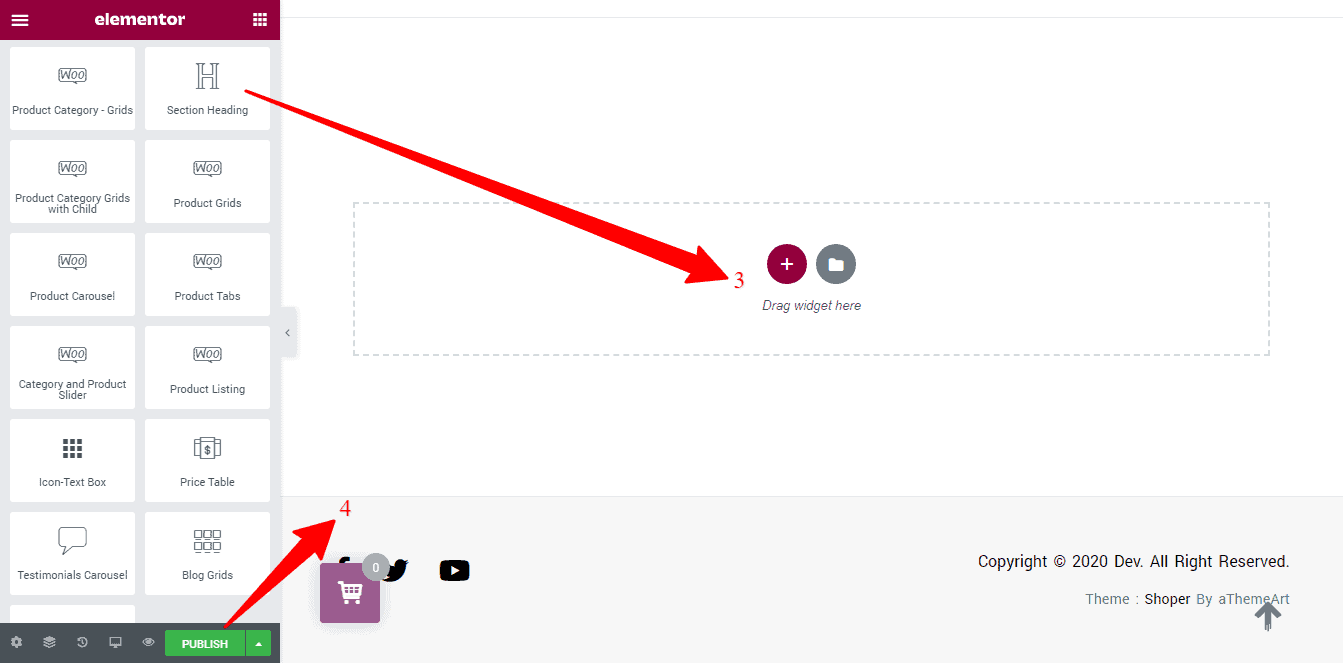
- So in there, you can drag and drop your widgets to easily create your page.

- And next, click the Publish or Update button from the Publish options box.
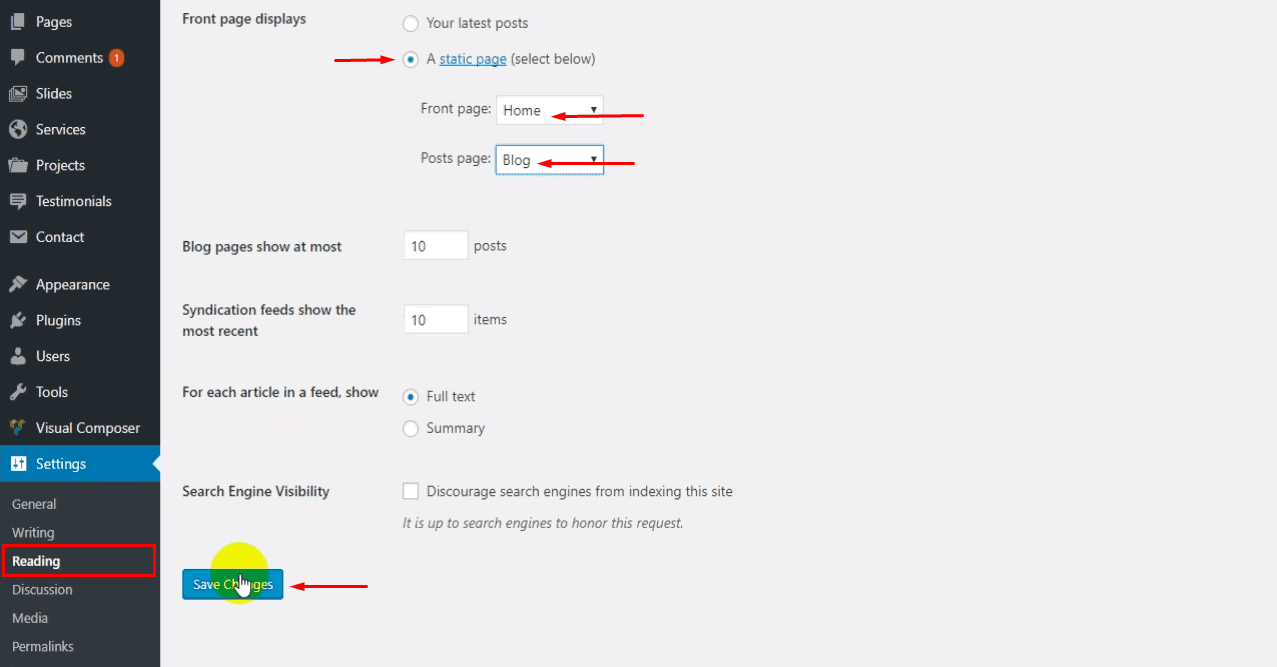
And now again, go to your WordPress Dashboard —-> Settings —-> Reading.
- Then click the A static page option from the Frontpage displays option.
- After that, find the Frontpage dropdown option and select the Home option.
- And lastly, click the Save Changes button.

How to set up the Home page slider/Hero sections?
In general, there are only two types of Homepage sliders in the Shoper Pro theme. For example,
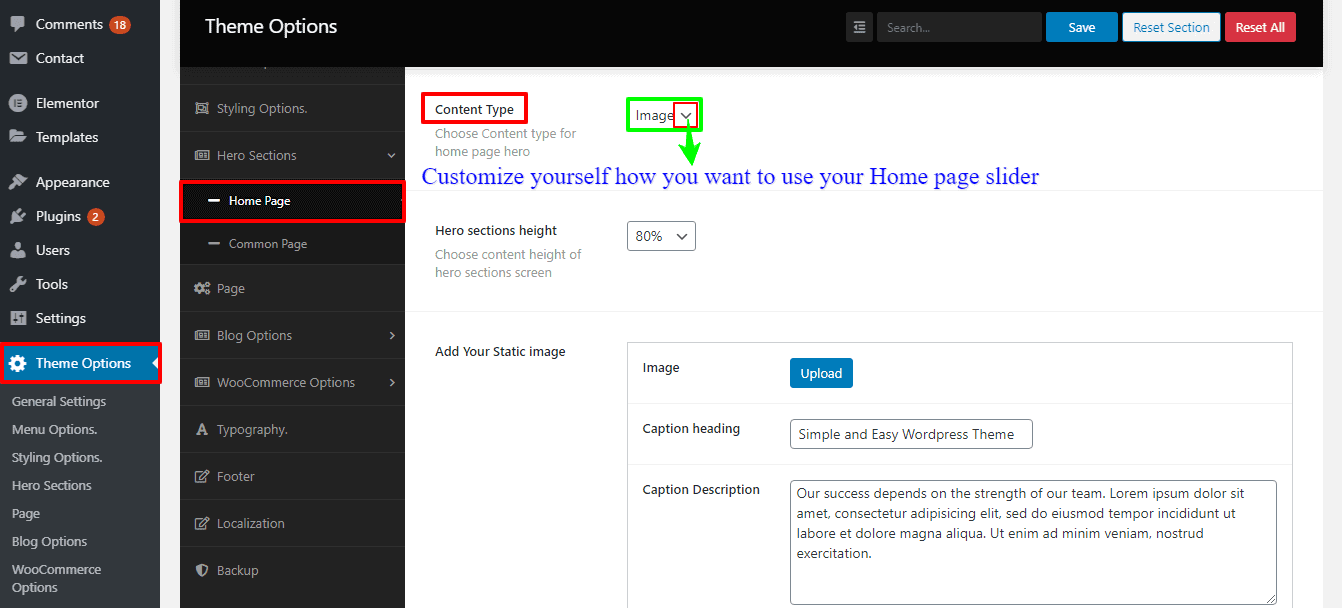
Theme Pre-built Slider/hero:- To use the Theme Pre-built Slider, firstly, open your WordPress Dashboard —> Theme Options —> Hero Sections –> Home Page. In there, you’ll see the Content-Type option and a dropdown box with three options. So, customize yourself to use your Home page slider.

Third-Party Slider:- If you want your Home page from any third-party slider comfortably, then you can create. Because the Shoper Pro theme is made in such a way that you can use any third-party slider effortlessly. Such as Revolution Slider, Smart Slider 3, as widgets.