Global Setting is an important option where you can find every useful and helpful information to customize the WordPress Shoper Pro theme with ease. So, to make your WordPress Shop theme with us instant and trouble-free, read and know our wordpress woocommerce theme Shoper Pro setting carefully.
How to update the site logo and favicon?
Firstly, open your WordPress Dashboard —> Theme options –> General Options. In there, you can see the Site Logo and a button box named Upload. So, click that button to make the site logo.
And to upload the favicon, similarly, go to WordPress Dashboard —> Theme options –> General Options. In there, you can see the favicon and a button box named Upload. So, click that button to create your favicon. ![]()
How to change the site layout?
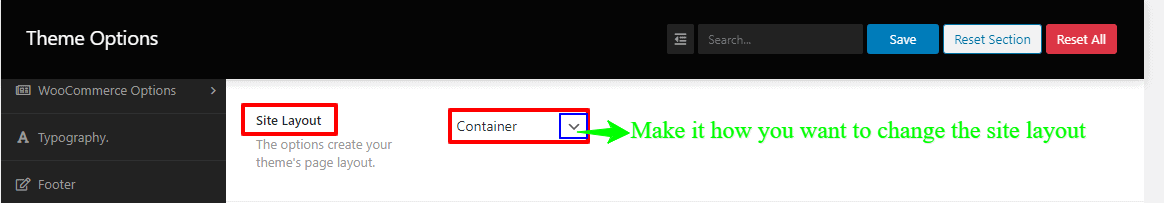
Go to your WordPress Dashboard —> Theme options –> General Options. In there, you can see the Site Layout and a button box with two options Container and Fluid. So, to change the site layout, click to choose from those options. 
NOTE:- Generally, there are two types of site layout, such as:-
Container:- It will take 1600 pixels of your monitor.
Fluid:- That will take full wide.
How to change the site Header layout?
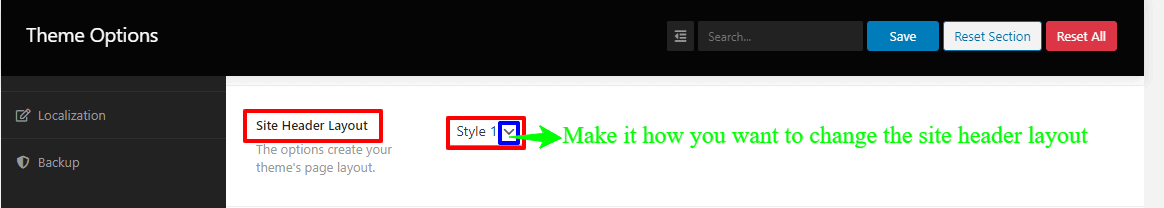
You’ve to open your WordPress Dashboard —> Theme options –> General Options. In there, you can see the Site Header Layout and a button box with two options Style 1 and Style 2. So, to change the site Header layout, click to choose from those options. 
NOTE:- Generally, there are two types of site header layout, such as:
Style 1- Combine menu, mini cart, shop by department inside the navbar. To learn more check the demo.
Style 2- Separate navigation, mini cart, shop by department, search bar appear in the navbar.
How to set the top bar menu?
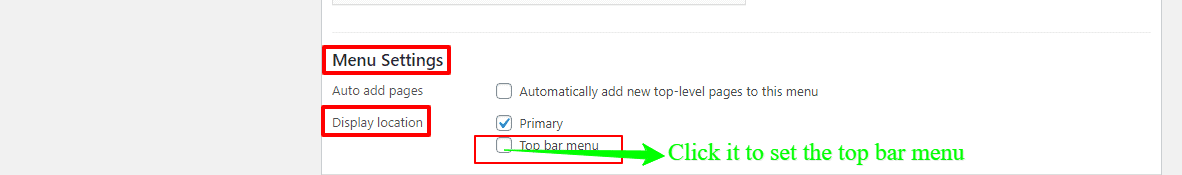
Open your WordPress Dashboard —> Appearance –> Menus. In there, you can see the Display location and a button box named by Top bar menu. So, click to set the top bar menu. 
How to enable a sticky bar?
Go and open your WordPress Dashboard —> Theme options –> General Options. In there, you can see the Sticky sidebar and an On/Off button box. So, click it On to enable a sticky bar.

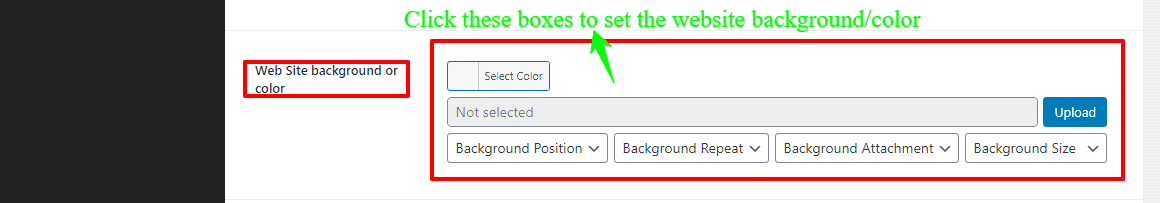
How to set the website background/color?
You’ll need to open your WordPress Dashboard —> Theme options –> General Options. In there, you can see the Web Site background or color and some button box with few options. So, make changes to these boxes to set the website background/color. 
How to enable the Header code?
You’ll need to open your WordPress Dashboard —> Theme options –> General Options. In there, you can see the Header code and a blank box with an option. So, write on the blank box your Header code. 
How to enable the Footer Code?
Go and open your WordPress Dashboard —> Theme options –> General Options. In there, you can see the Footer code and a blank box with an option. So, write on the blank box your Footer code.