The Global Setting plays an important role in any WordPress theme, including our Startup Shop theme Pro. So, to make our pro theme easy to customize, we tied it up with General and Container settings. So, if you think of using our Pro theme, read on carefully. In this section, you’ll find valuable and helpful info ready, and you can customize it without stress.
How to update your Site Logo and Favicon?
First, go to your WP Dashboard —> Theme options –> General Settings –> General Option. And in there, you’ll find the Site Logo and a button box called Upload. So, click that button and insert your logo to make your own site logo.
Likewise, on the same very address, you’ll find the (WP Dashboard —> Theme options –> General Settings –> General) option to use favicon. And in there, you’ll notice the favicon option and a button box called Upload. So, click that button to get the favicon.
![]()
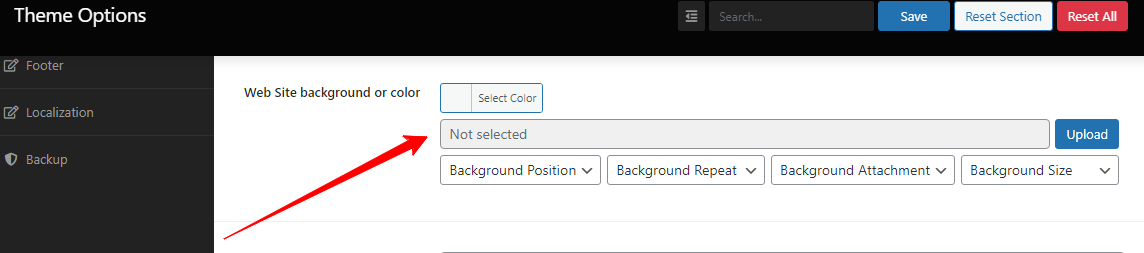
How to set your website background/color?
Run your WP Dashboard —> Theme options –> General Settings –> General Option. And in there, you’ll find the Web Site background or color and a few button boxes with options. So, cause the changes to the boxes to store your website background/color.

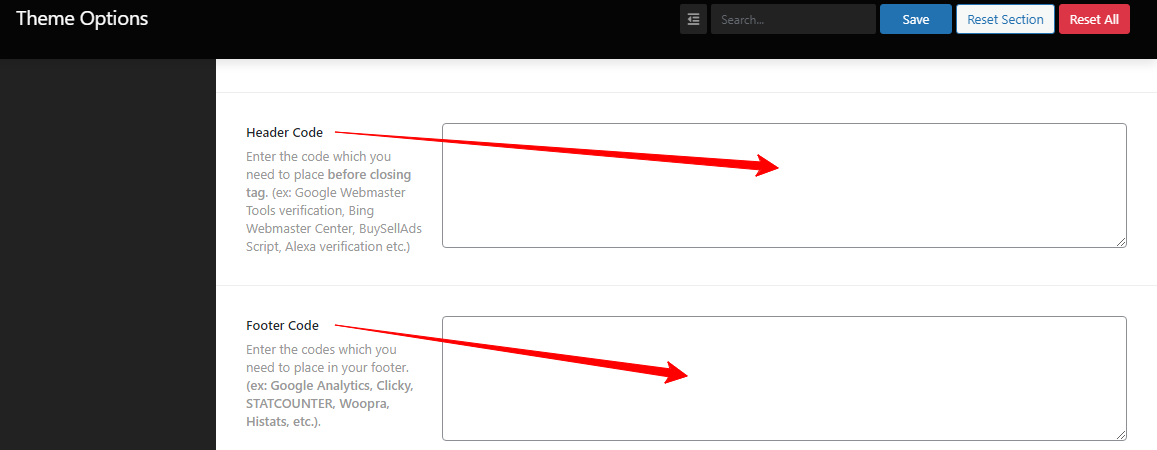
How to enable your Header Code and Footer Code?
First, to enable your Header Code, run your WP Dashboard —> Theme options –> General Settings –> General Option. And in there, you’ll find the Header code and a blank box to write. So, write on the empty box to define the Header code.
Like Header Code, on the same address, you’ll see the (WP Dashboard —> Theme options –> General Settings –> General) Footer code option and a blank box to write. So, write on the empty box to define the Footer code.

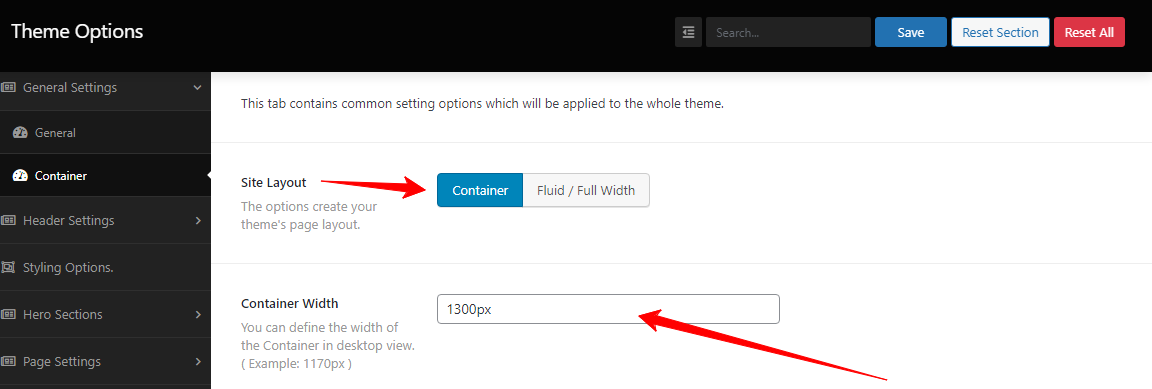
How to build your Site Layout and Container Width?
First, to create your Site Layout, run your WP Dashboard —> Theme options –> General Settings –> Container Option. And in there, you’ll find the Site Layout and two options to choose from. Such as Container and Fluid/Full Width. So, choose one of the two options to make your Site Layout.
Second, to build your Container Width, run the same address (WP Dashboard —> Theme options –> General Settings –> Container) Option. And in there, you’ll find the Container Width and a blank box to write. So, write on the empty box to set the container width.