Hero Section will describe to change its type of Content, Height, to Add a Static Image, Text Color, and so on for Home Page. Alongside, you’ll learn the rules of changing its Type, Height, Block Color, Background, Overlay, and much more for Common Page.
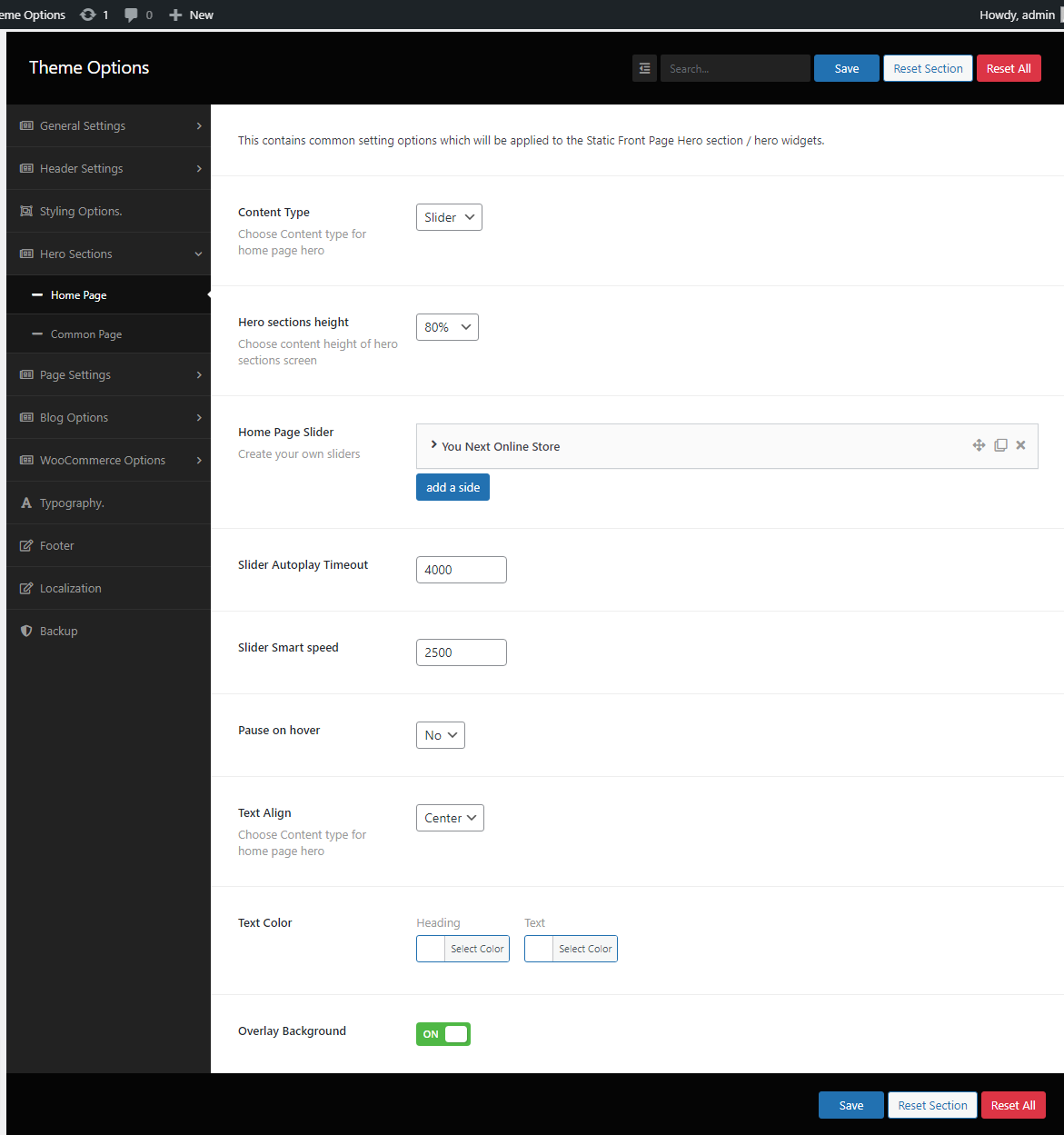
How will you set up your Hero section’s Home Page?
First, go to the WordPress Dashboard —> Theme Options —> Hero Sections —> Home Page to set its homepage. And then, you will find its ContentType, Hero sections Height, Add Static Image, Text Color, and many more with respective choices. So, do the work to defines your Home Page to display, and press the Save button.

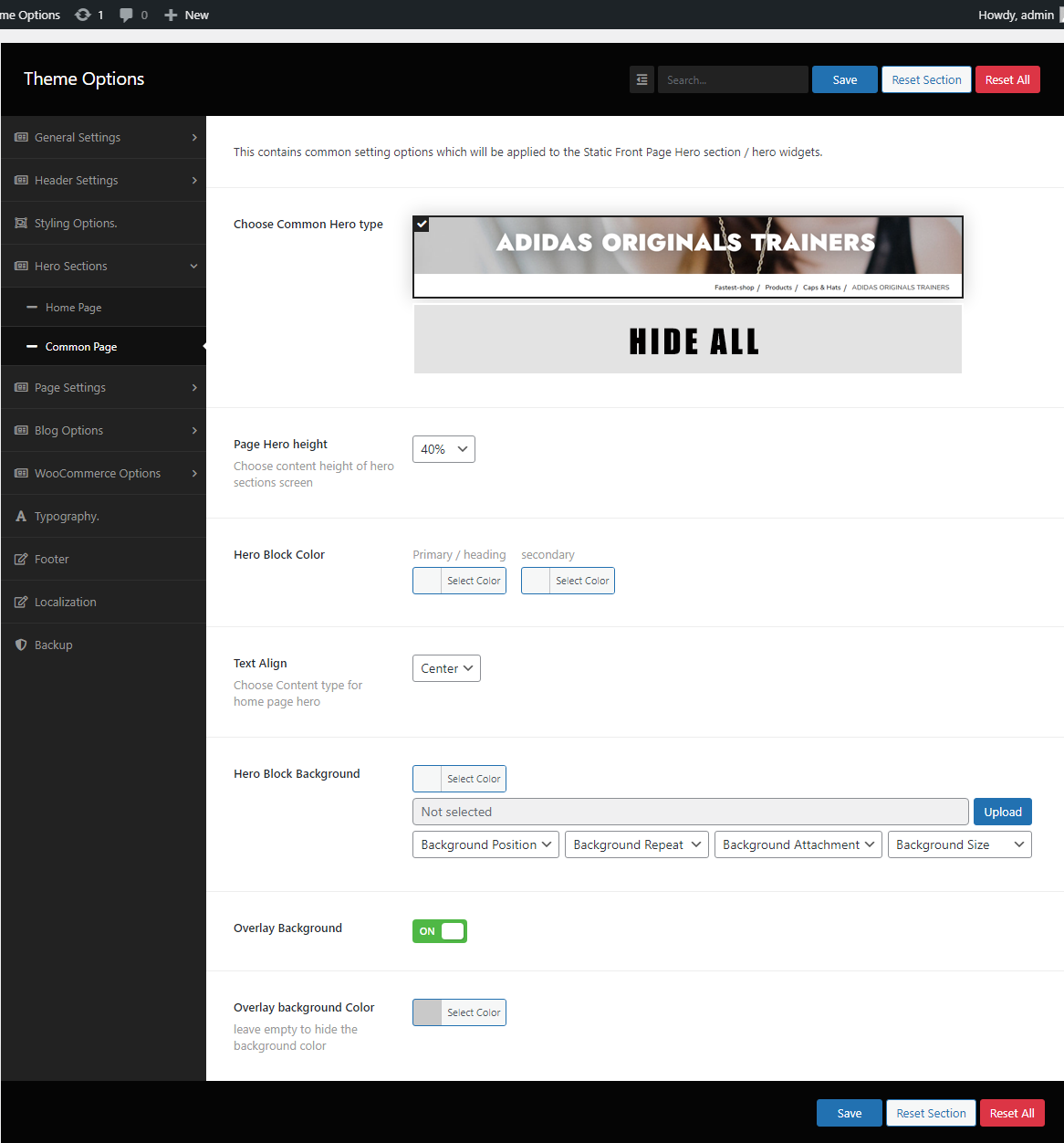
How will you select your Hero section’s Common Page or Post?
Open your WordPress Dashboard —> Theme options —> Hero Sections —> Common Page to control its common page. And then, you’ll notice its Common Hero type, Page height, Block Color, Background, Overlay Background, Color, and many more with respective choices. So, do the work to defines your Common Page to display, and press the Save button.