In this segment, we’re going to describe the entire customization settings of WooCommerce Options. Such as Shop/Archive Layout, Shop Default View, Product Filter, Product Title Link, Product Elements, etc. So, make customize the WordPress shop theme you desire.
How to change the Shop/Archive Layout?
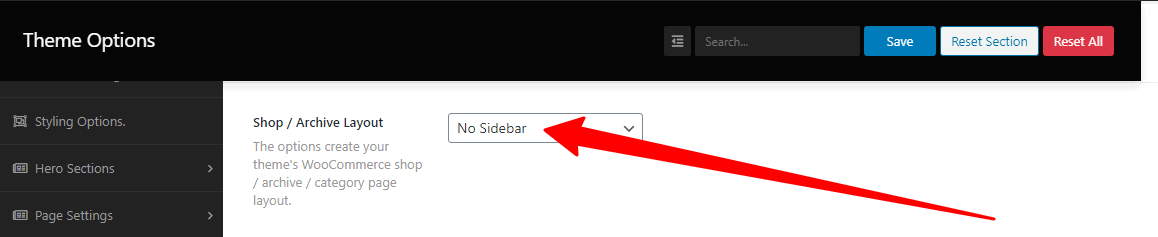
First, go to your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll find the Shop/Archive Layout and a box with a few options, such as Content – Primary Sidebar, Primary Sidebar – Content, No Sidebar, Full Container, etc. So, make customize the Shop/Archive Layout you desire.

How to show Product on your shop page?
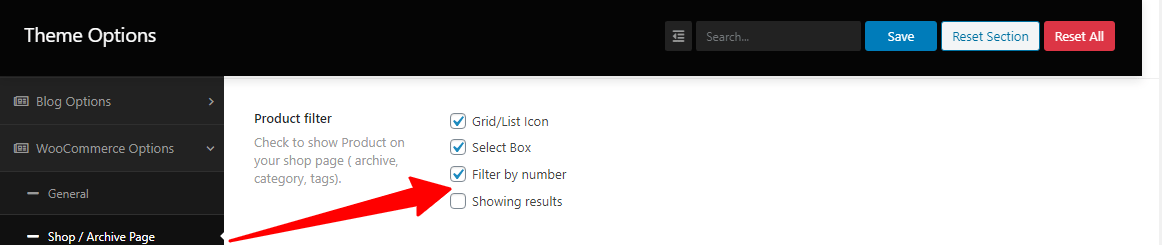
First, go to your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll find the Product Filter with few options boxes. So, click to select the options you want to show Product on your shop page.

How to change the Shop default view?
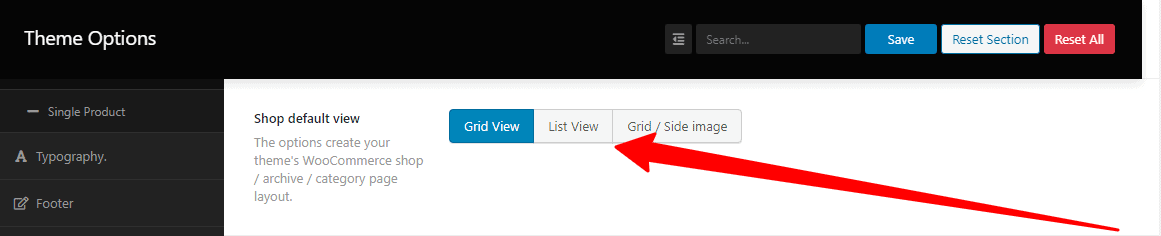
To clarify, by default, the Fastest WordPress Shop theme shows the Grid view. But you can change it into a List view or Gird/Side image.
For that, first, open your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll find the Shop default view with three options. For example, Grid view, List view, and Gird/Side image. So, click to change the Shop default view.

How to set the number of products and product columns per page?
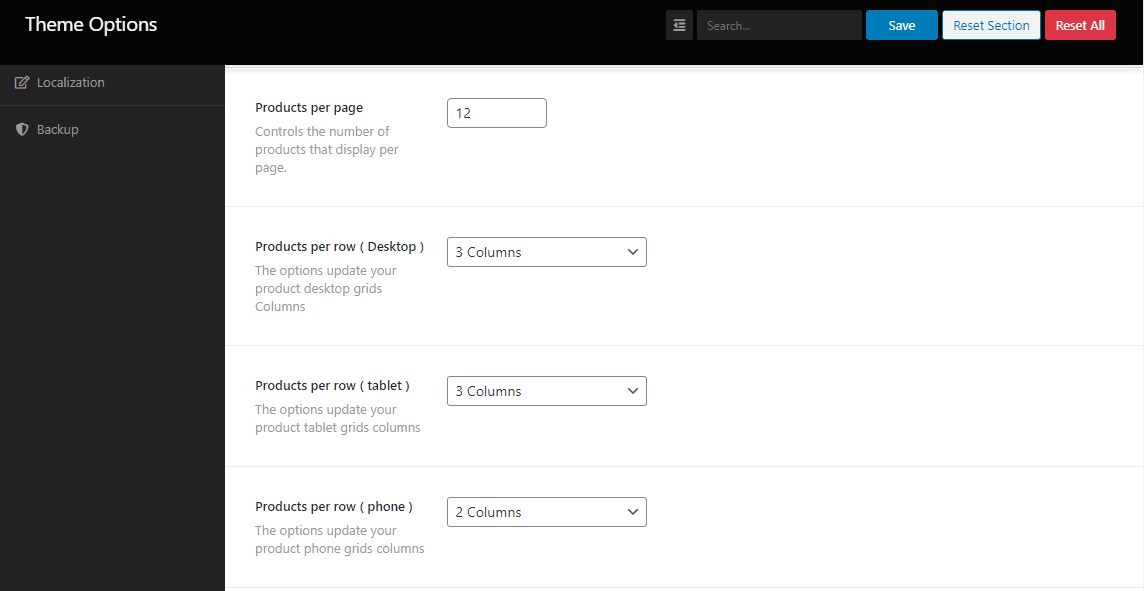
First, go to your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll find the Products Per Page and a box. So, delicately make the number of products you demand to show.
Second, run your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll see the Number of Product Columns and a drop-down with some options, such as 1 column, 2 columns, 3 columns, 4 columns, etc. So, select from the drop-down to make your columns.

How to change the title tag and the product title link?
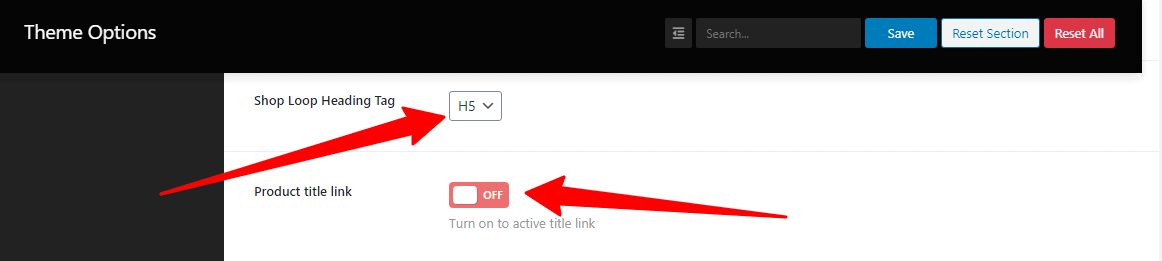
First, go to your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll find the Shop Loop Heading Tag and a box with some options, such as H1, H2, H3, H4, H5, H6, etc. So, delicately make your title tag you demand to switch.
Second, run your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll see the Product title link and a box with two options, such as On and Off. So, click “On” to make your product title link.

How to show your product elements?
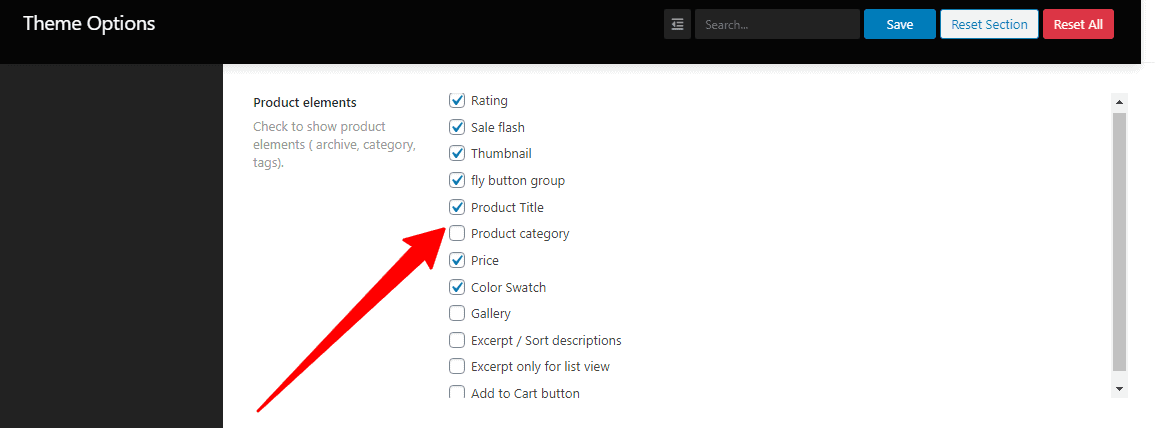
For that, first, open your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll find the Product elements option with some options. For example, Sale flash, Thumbnails, fly button group, Product Title, and so on. So, click to display the product elements you want.

How to add/create an animation for your theme’s page layout?
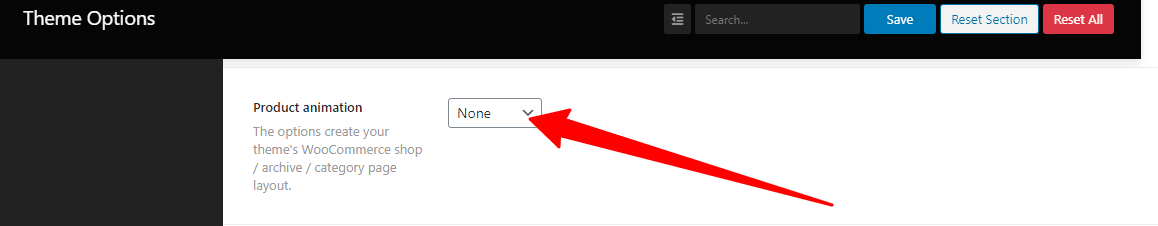
Go to your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll find the Product animation option and a drop-down with three options—for instance, None, Side Up, and Zooming. So, click to choose from the drop-down to add/create an animation you want.

How to show your Icon Button on your shop page?
First, open your WP Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. And in there, you’ll find the Icon Button option with some options. For example, Add To Cart, Quickview, Product Link, Product Wishlist, and so on. So, click to display the Icon Button you want.
![]()