In this section, you’ll learn how to change the header layout, hide the top bar, the header background, and the navigation icon. Also, you will learn to change the main menu, color schemes, and typography.
How to change header layout, hide the top bar, header background, and navigation icon?
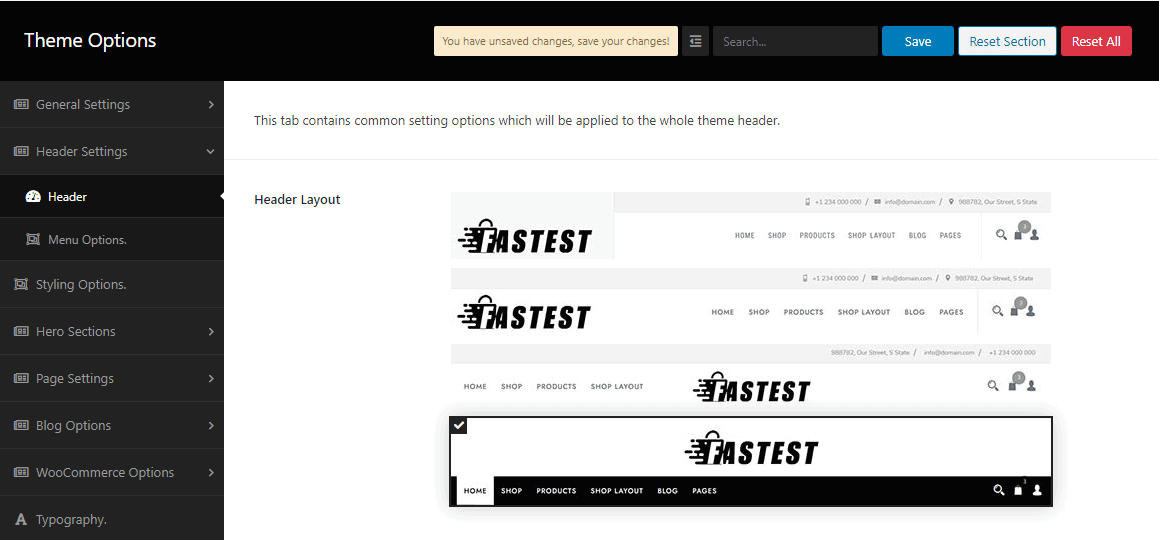
First, you need to go to WP Dashboard —> Theme options –> Header Settings for changing the Header Layout. In there, you’ll see the Header Layout option with its four individual layouts. So choose from that what type of layout you want.

Second, go to WP Dashboard —> Theme options –> Header Settings for hiding the top bar. In there, you’ll see the Show the topbar option with an On/Off button. So click Off to hide the top bar.

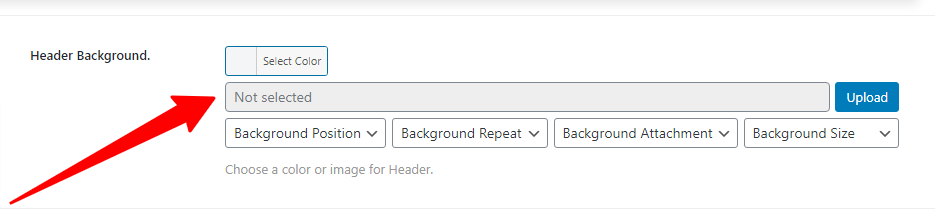
Third, run to WP Dashboard —> Theme options –> Header Settings for changing the total header background. In there, you’ll see the Header Background with its respective options. So, change how you want to change it.

Similarly, go to WP Dashboard —> Theme options –> Header Settings for showing the navigation icons. In there, you’ll see the Navigation Icon with some icon names. For example, Search, Product Wishlist, Product Compare, Cart, and My Account. So click the icons you want to show.
![]()