How to change the footer Background Image/Color, and footer text color?
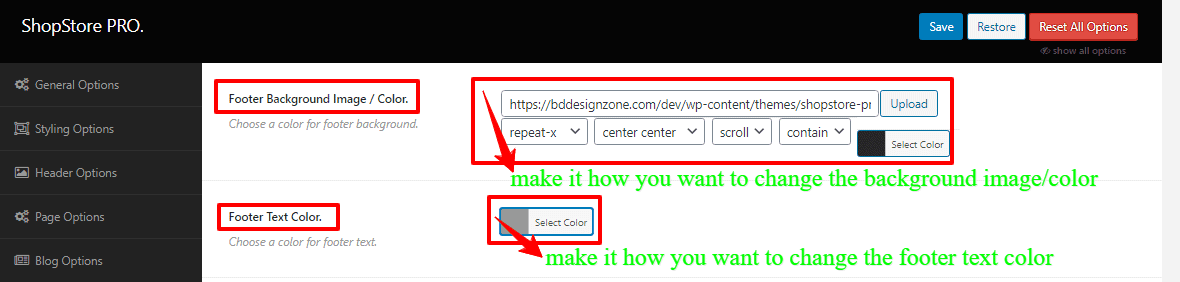
To change the footer Background Image/Color, first of all, you’ve to go to the WordPress Dashboard, then Theme Options –> Footer Options. There you’ll see the Footer Background Image/Color with its few buttons options. So, make it how you want to change the Background Image/Color.
Secondly, go to the WordPress Dashboard, then Theme Options –> Footer Options. There you’ll see the Footer Text Color with its button options. So, make it how you want to change the Footer Text Color.

How to change/add widgets columns for Desktop, Tablet, and Phone?
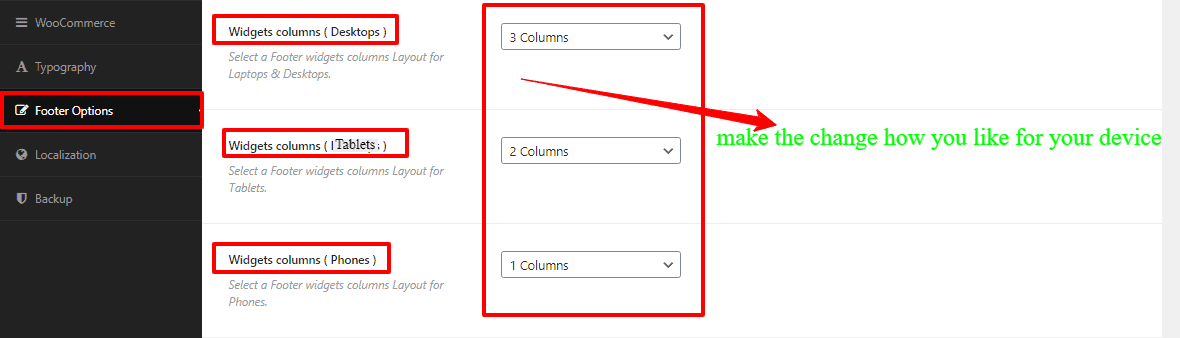
To change/add widgets columns for Desktop, Tablet, and Phone, you’ve to go to your WordPress Dashboard, then Theme Options –> Footer Options. Here you’ll see the Widgets columns (Desktops), Widgets columns (Tablets), and Widgets columns (Phones) and their respective boxes with few options, like 1 column, 2 columns, 3 columns, and 4 columns. So, make the change how you like for your device.

How to add Apps heading and Apps Link?
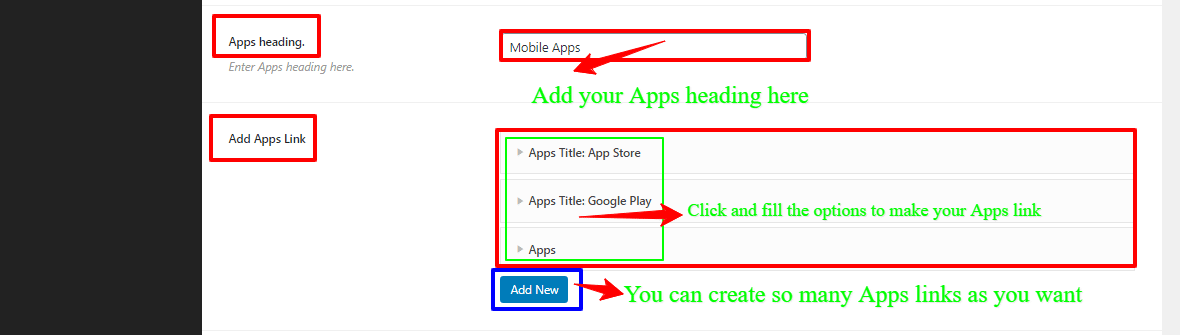
Firstly, to add the Apps headings, go to your WordPress Dashboard, then Theme Options –> Footer Options. There you’ll see the Apps heading with a box option. So, add your Apps heading.
Secondly, to add the Apps Link, you’ve to go to your WordPress Dashboard, then Theme Options –> Footer Options. Here you’ll find the Add Apps Link and a box with few options. So, fill the options to make your Apps link.

(Note: You can create so many Apps links as you want. And for that, you just have to click the Add New button and fill the requirement options.)
How to make/add the footer Copyright text and Social Link?
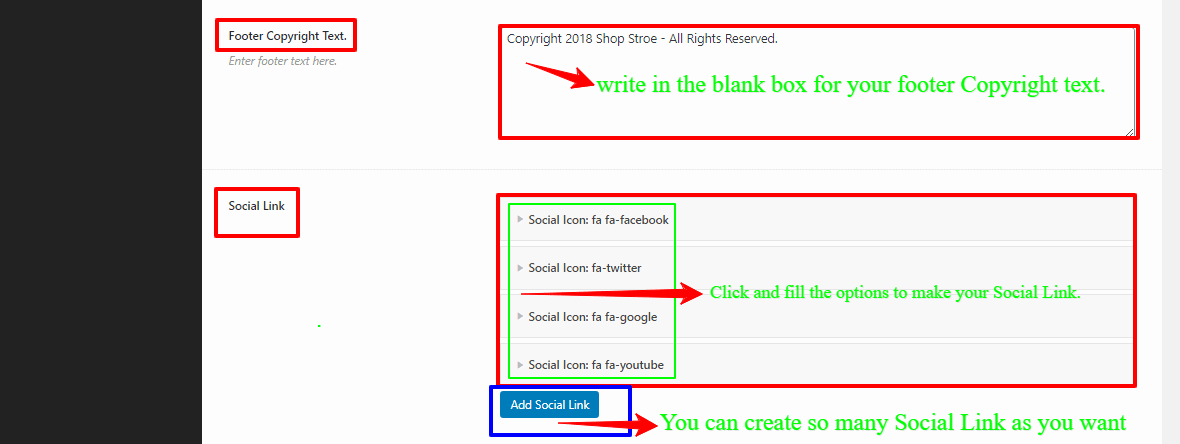
Firstly, to make/add the footer Copyright text, you’ve to go to the WordPress Dashboard, then Theme Options –> Footer Options. Here you’ll see the Footer Copyright Text with a blank box. So, write in the blank box for your footer Copyright text.
Secondly, to make your Social Link, you’ve to go to the WordPress Dashboard, then Theme Options –> Footer Options. Here you’ll see the Social Link and some boxes with few options. So, fill the options to make your Social Link.

(Note: You can create so many Social Link as you want. And for that, you just have to click the Add Social Link button and fill the requirement options.)