In this specific segment, we’re giving you the total description of the Single Posts Layout, Product Meta, Display Upsell, Cross-sell product, etc. So, read these settings carefully and customize how you want for your Grocery store WordPress theme .
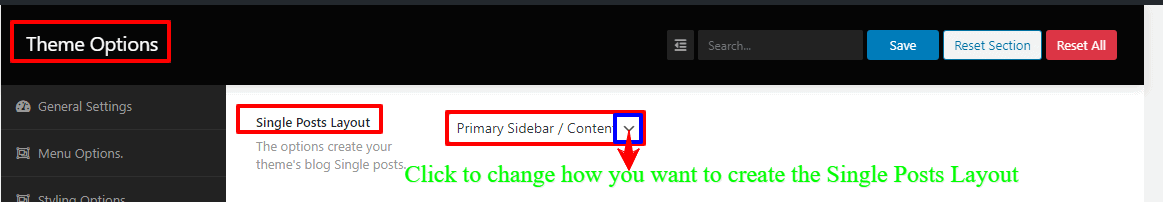
How to change the Product Single Posts Layout?
To change the Product Single Posts Layout, firstly, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Single Product. In there, you’ll see the Single Posts Layout and a box with few options. Such as Content – Primary Sidebar, Primary Sidebar – Content, No Sidebar, Full Container, etc. So, make the change how you want to create the Single Posts Layout.

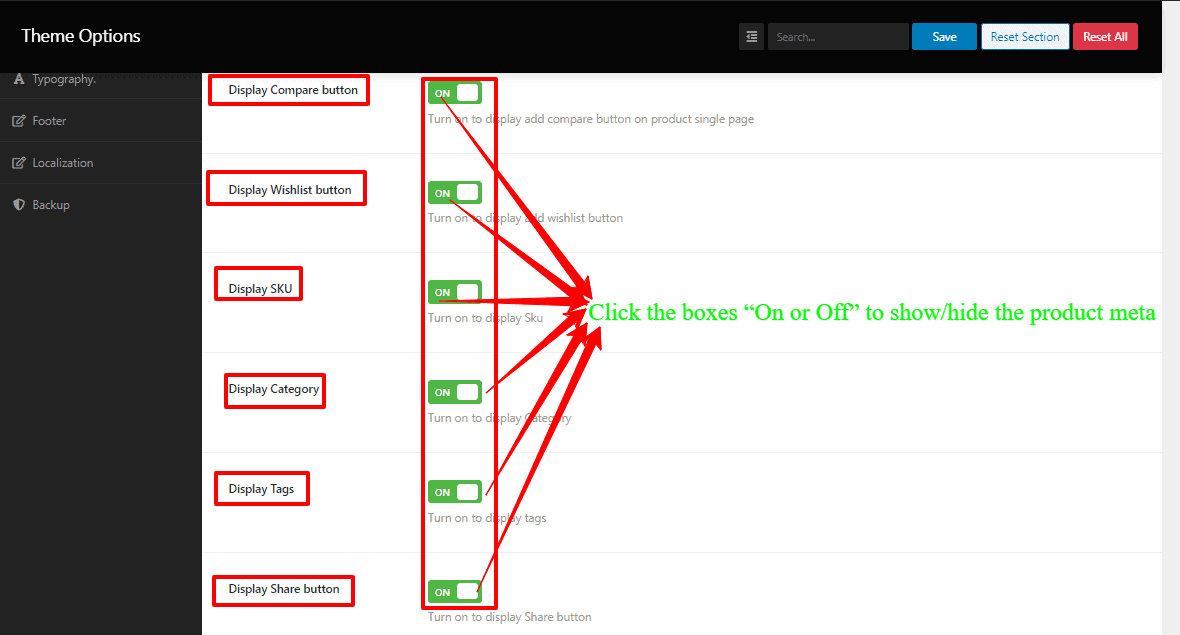
How to show/hide the product meta (Display Compare button, Display Wishlist button, Display SKU, Display Category, Display Tags, and Display Share button)?
To clarify, we’ve added the Display Compare button, Display Wishlist button, Display SKU, Display Category, Display Tags, and Display Share button as a product meta.
So, to show/hide the product meta, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Single Product. In there, you’ll see the Display Compare button, Display Wishlist button, Display SKU, Display Category, Display Tags, Display Share button. And their respective boxes with two options, such as On and Off. So, click the boxes “On or Off” to show/hide the product meta.

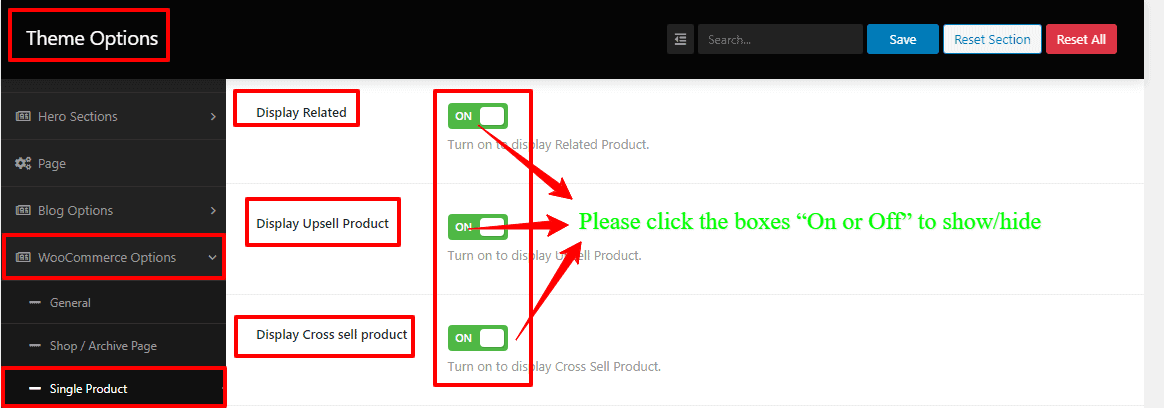
How to show the Display Related, Display Upsell Product, Display Cross-sell product?
To show the Display Related, Display Upsell Product, Display Cross-sell product, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Single Product. In there, you’ll see the Display Related, Display Upsell Product, Display Cross-sell product. And their respective boxes with two options, such as On and Off. So, to show/hide the Display Related, Display Upsell Product, Display Cross-sell product, please click the boxes “On or Off”.

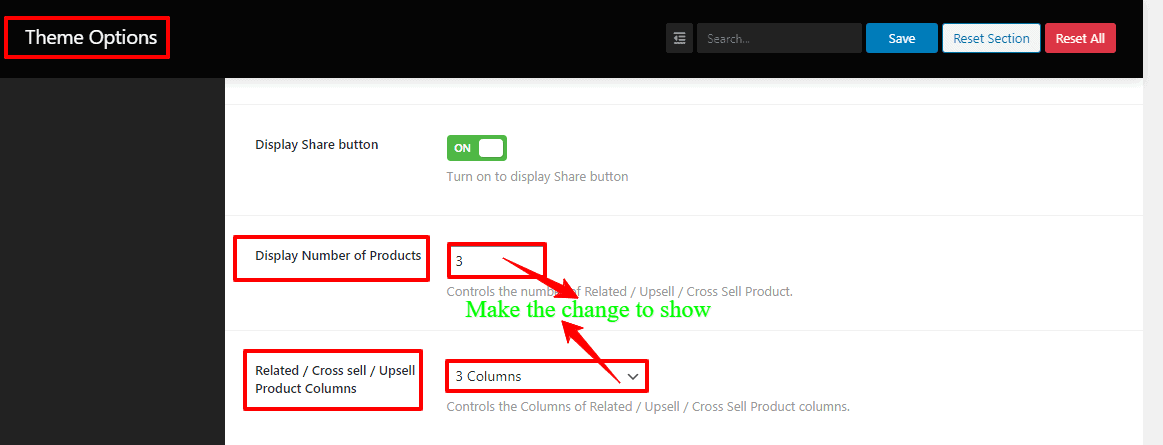
How to show the Number of Products and Related/Cross-sell/Upsell Product Columns?
To show the Number of Products and Related/Cross-sell/Upsell Product Columns, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Single Product. In there, you’ll see the Display Number of Products, Related/Cross-sell/Upsell Product Columns, and their respective boxes. So, make the change to show the Number of Products and Related/Cross-sell/Upsell Product Columns.