It’s an option where we insert all the valuable information, so you can comfortably customize the Grocery store pro theme. Therefore, read and know our WordPress store theme setting carefully, that you may customize your WordPress shop theme immediately and hassle-free.
How to update the site logo and favicon?
To upload the logo, first of all, open your WordPress Dashboard, then go to Theme options –> General Options. There you’ll find the Site Logo and a button box named by Upload. So, click the upload button to make the site logo.
Secondly, to update the favicon, go to your WordPress Dashboard –> Theme options –> General Options. There you’ll see the Favicon and a button box named by Upload. So, click the upload button to create your favicon.
How to change the site layout?
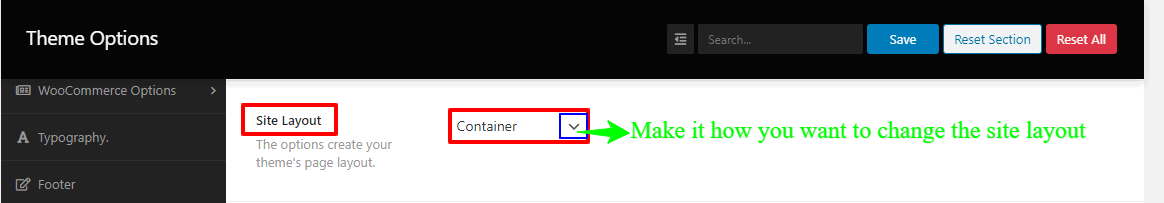
To change the site layout, you’ve to go to your WordPress Dashboard –> Theme options –> General Options. There you’ll see the Site Layout and a button box with two options Container, and Fluid. So, make it how you want to change the site layout.

NB: Mainly, there are two types of site layout, such as:
Container- This will take 1600 pixels of your monitor.
Fluid- Which will take full wide.
How to change the site Header layout?
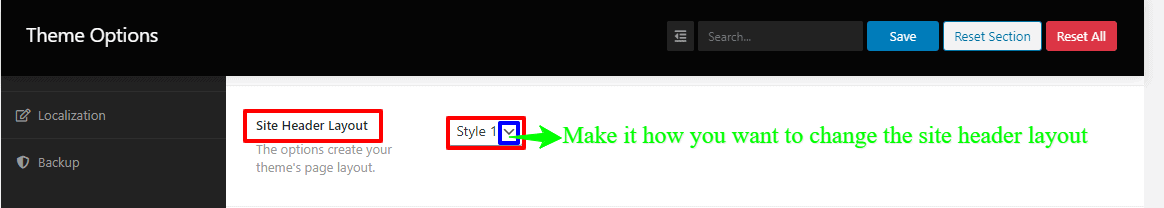
To change the site Header layout, you’ve to go to your WordPress Dashboard –> Theme options –> General Options. There you’ll see the Site Header Layout and a button box with two options Style 1, and Style 2. So, make it how you want to change the site header layout.

NB: Mainly, there are two types of site header layout, such as:
Style 1- Combine menu, mini cart, shop by department inside the navbar. To learn more check the demo.
Style 2- Separate navigation, mini cart, shop by department, search bar appear in the navbar.
How to set the top bar menu?
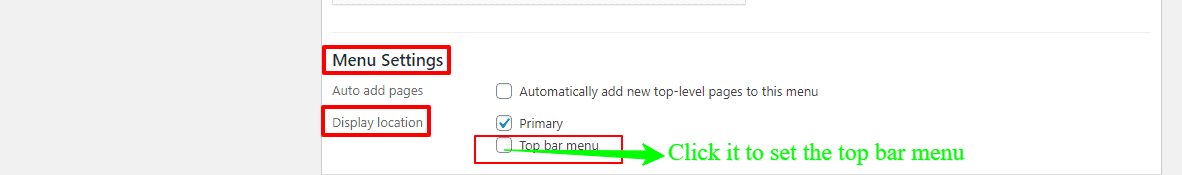
To set the top bar menu, you’ve to go to your WordPress Dashboard –> Appearance –> Menus. There you’ll see the Display location and a button box named by Top bar menu. So, click it to set the top bar menu.

How to enable a sticky bar?
To enable a sticky bar, you will need to go to your WordPress Dashboard –> Theme options –> General Options. There you’ll see the Sticky sidebar and an On/Off button box. So, click it On to set a sticky bar.

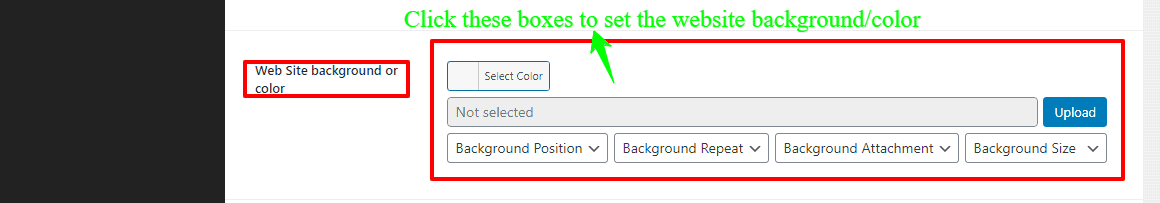
How to set the website background/color?
To set the website background/color, you’ll need to go to your WordPress Dashboard –> Theme options –> General Options. There you’ll see the Web Site background or color and some button box with few options. So, click these boxes to set the website background/color.

How to enable the Header code?
To enable the website Header code, you’ve to go your WordPress Dashboard then Theme options –> General Options. There you’ll find the Header code and a button box with an option. So, write down your Header code.

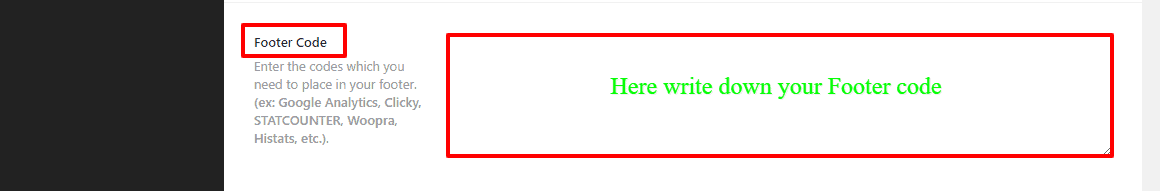
How to enable the Footer Code?
To enable the website Footer code, you’ve to go your WordPress Dashboard then Theme options –> General Options. There you’ll find the Footer code and a button box with an option. So, write down your Footer code.