In this segment, we’re giving you the total description of the Shop/Archive page, Product Category, Product tag, etc. So, read these settings carefully and customize how you want for your WordPress store theme.
How to change the shop/archive layout?
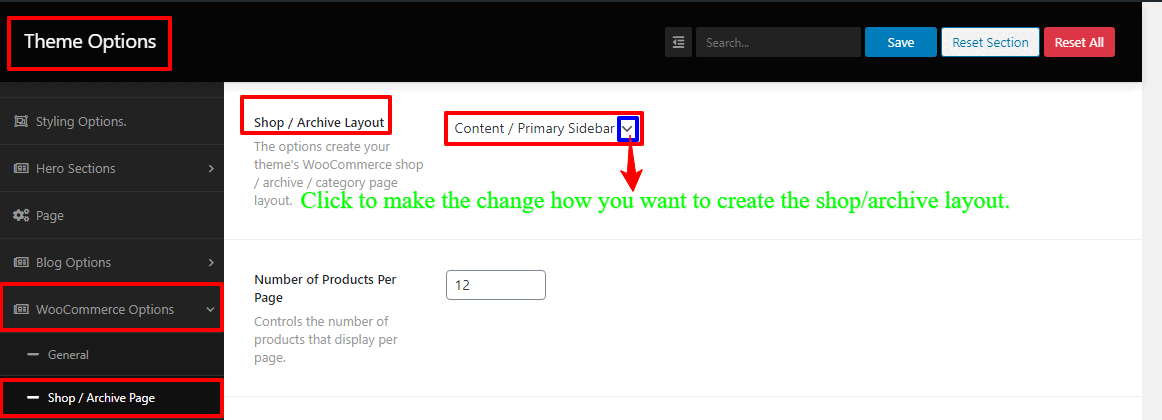
To change the shop/archive layout, firstly, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. In there, you’ll see the Shop/Archive Layout and a box with few options, such as Content – Primary Sidebar, Primary Sidebar – Content, No Sidebar, Full Container, etc. So, make the change how you want to create the shop/archive layout.

How to set the number of products per page and columns?
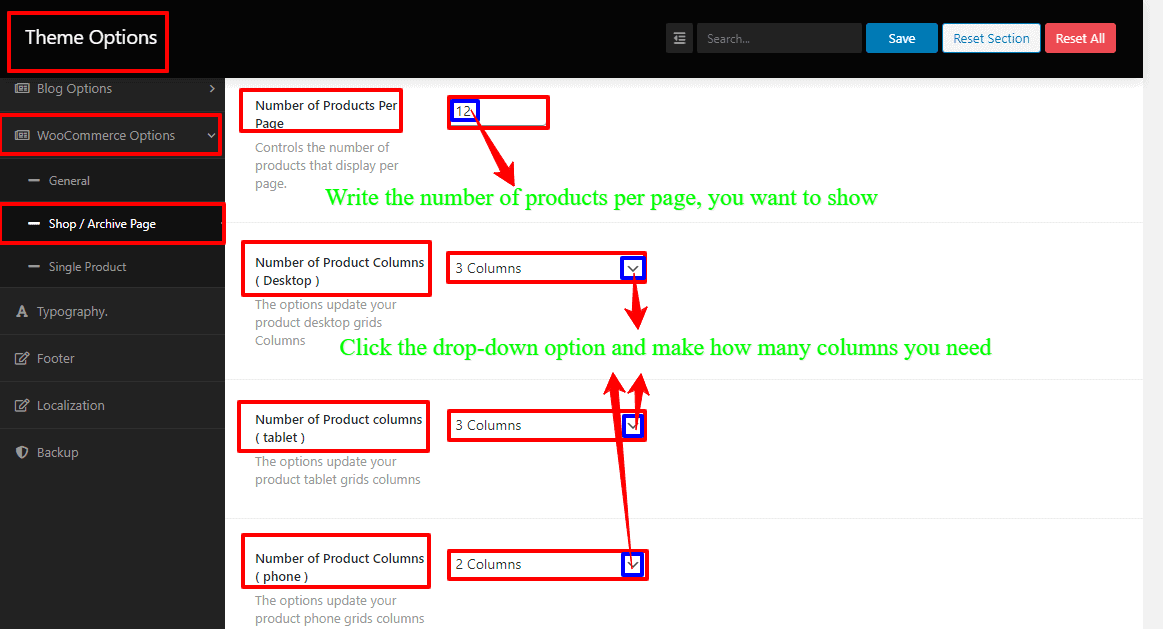
First of all, to set the number of products per page, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. In there, you’ll see the Number of Products Per Page and a box. So, write the number of products per page, you want to show.
And secondly, to set the number of product columns, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. In there, you’ll see the Number of Product Columns (for Desktop, Tablet, and Mobile) and a drop-down with few options, such as 1 column, 2 columns, 3 columns, 4 columns, etc. So, click the drop-down option and make how many columns you need.

How to change the title tag and make the product title linkable?
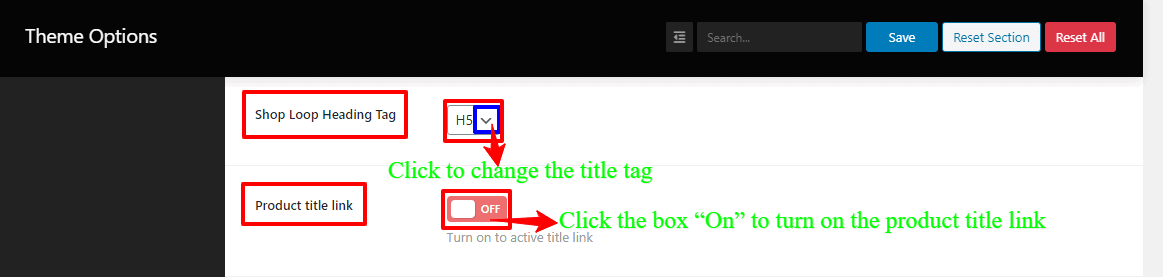
First of all, to change the title tag, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. In there, you’ll see the Shop Loop Heading Tag a box with few options, such as H1, H2, H3, H4, H5, H6, etc. So this way, you can change the title tag.
And secondly, to make the product title linkable, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page. In there, you’ll see the Product title link and a box with two options, such as On and Off. So, click the box “On” to turn on the product title link.

How to show/hide the product Short description, Wishlist button, and Compare button?
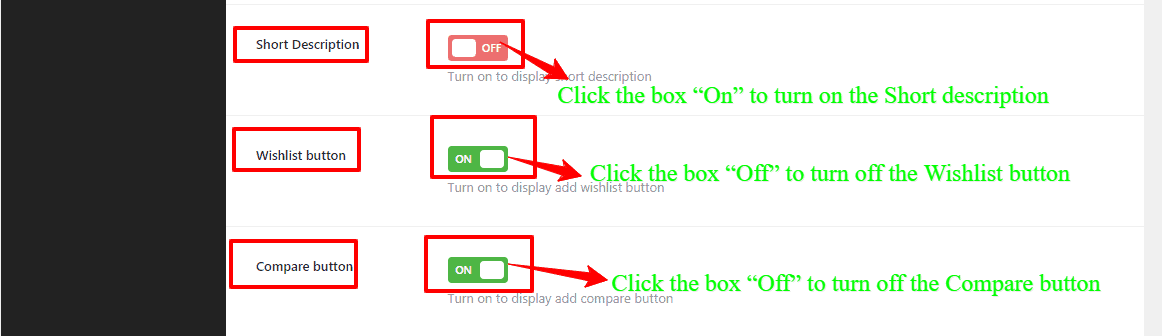
Firstly, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page, to show/hide the product short description. In there, you’ll see the Short Description and a box with two options, such as On and Off. So, click the box “On” to turn on the Short description.
Secondly, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page, to show/hide the product Wishlist button. In there, you’ll see the Wishlist button and a box with two options, such as On and Off. So, click the box “Off” to turn off the Wishlist button.
And lastly, you’ve to go to your WordPress Dashboard —> Theme Options —> WooCommerce Options —> Shop/Archive Page, to show/hide the product Compare button. In there, you’ll see the Compare button and a box with two options, such as On and Off. So, click the box “Off” to turn off the Compare button.

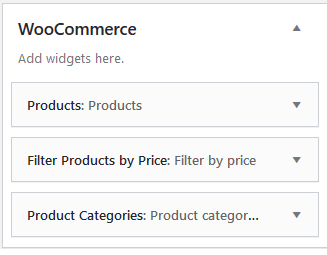
How to add the Sidebar widgets for a specific Shop page, or Product Category, or Product tag?
In the Grocery-Store theme’s by default show you the Primary sidebar. And if you want to a specific Sidebar for a Shop page, or Product Category, or Product tag, you’ve to go to your WordPress Dashboard —> Appearance —> Widgets. In there, you’ll see the WooCommerce Sidebar options. So, create your specific Sidebar for your respective option.