How to disable/enable the sticky menu?
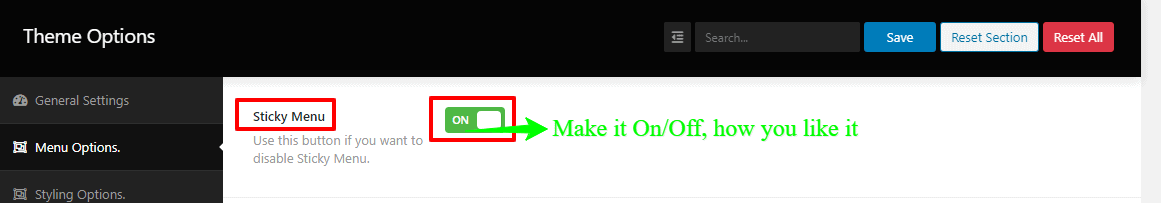
To disable/enable the sticky menu, you’ve to go to your WordPress Dashboard —>Theme Options —> Menu Options. There you’ll see the Sticky Menu and a button with On/Off options. So, make it On/Off, how you like it.

How to change the navigation bar/menu color schemes?
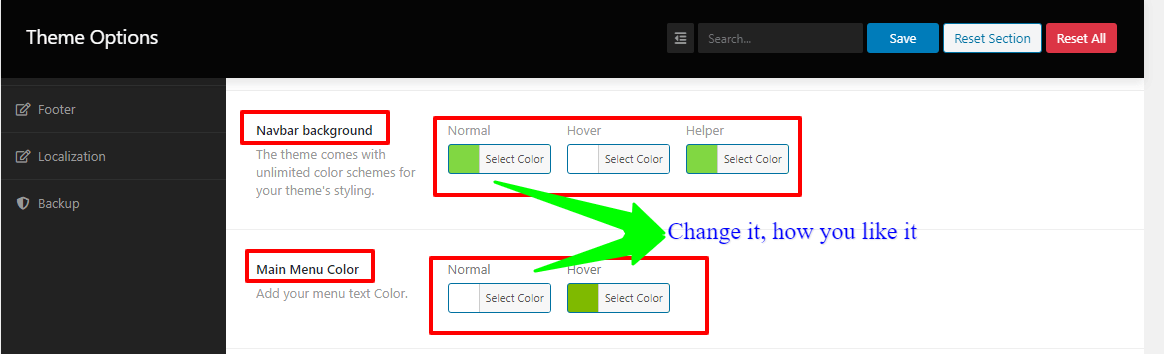
To change the navigation bar/menu color schemes, you’ve to go to your WordPress Dashboard —>Theme Options —> Menu Options. There you’ll see the Navbar background and Main Menu Color with their respective boxes and few options. So, change it, how you like it.

How to change the navigation typography?
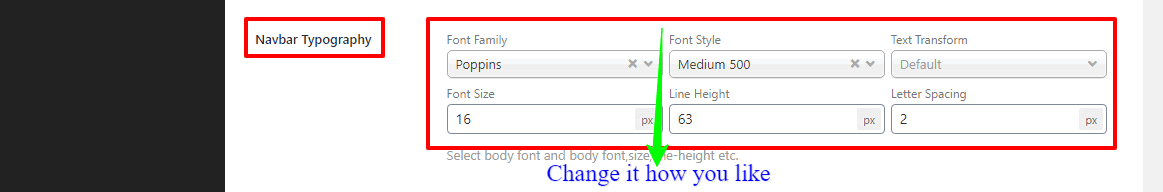
To change the navigation typography, you’ve to go to your WordPress Dashboard —>Theme Options —> Menu Options. There you’ll see the Navbar Typography with its respective boxes and few options. So, change it, how you like it.

How to add the menu, icon/tooltip on the navbar?
To add the menu on the navbar, firstly, you’ve to open your WordPress Dashboard —> Appearance —> Menus. In there, you’ll see the Menu Icon and a button box named Add Icon. So, click to add your menu icon.
Secondly, to add the tooltip on the navbar, similarly, open your WordPress Dashboard —> Appearance —> Menus. In there, you’ll see the Tooltip Text and Tooltip Background Color with their respective boxes. So, customize yourself to add the tooltip Text and Background Color on the navbar.
How to add the product search bar on header?
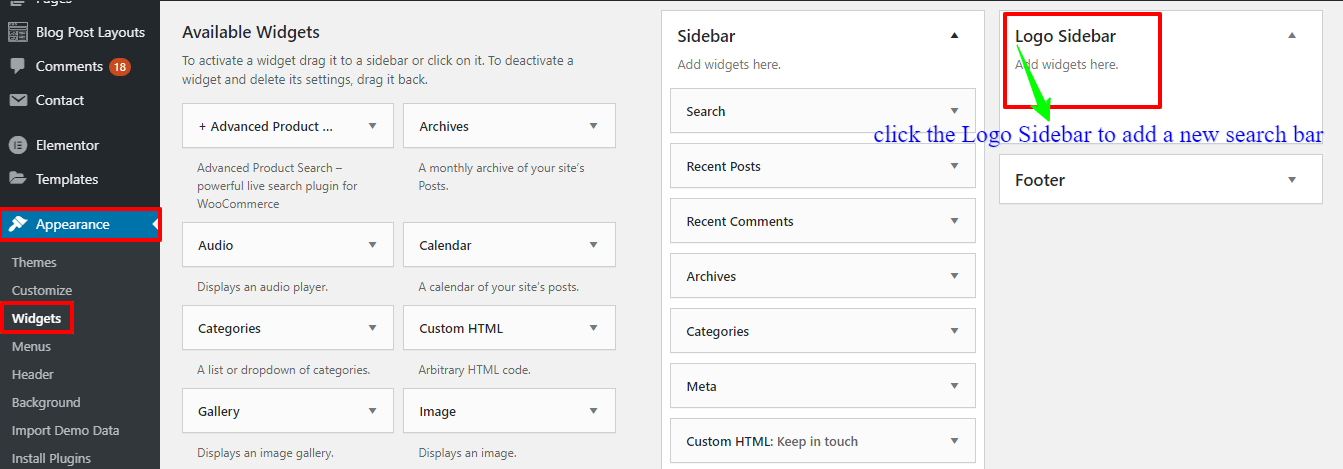
If you activate the recommended plugin that’s Advanced Search Bar then by default then you’ll see the search bar on your theme. Otherwise, you can use any 3rd party search plugins as widgets on Dashboard —> Appearance —> Widgets. There you’ll find the Logo Sidebar widgets. So, click the Logo Sidebar to add a new search bar. 
How to show/hide the wishlist and compare?
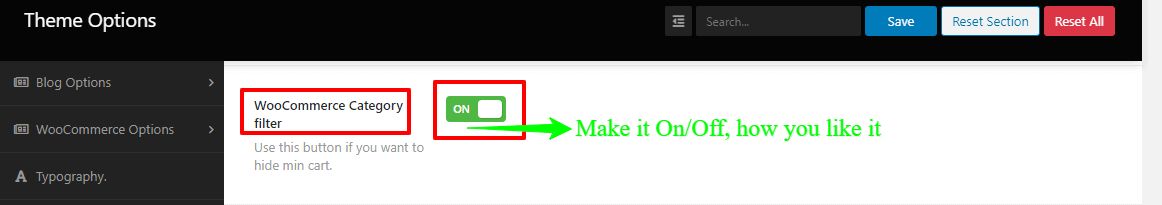
Mainly, it’s a WooCommerce option. Therefore, you need to go to your WordPress Dashboard —>Theme Options —> Menu Options. There you’ll see the WooCommerce Category filter and a button with On/Off options. So, make it On/Off, how you like it.