How to set up the Home page slider / Hero sections?
There are mainly two types of Homepage slider in the Grocery store pro theme. For instance,
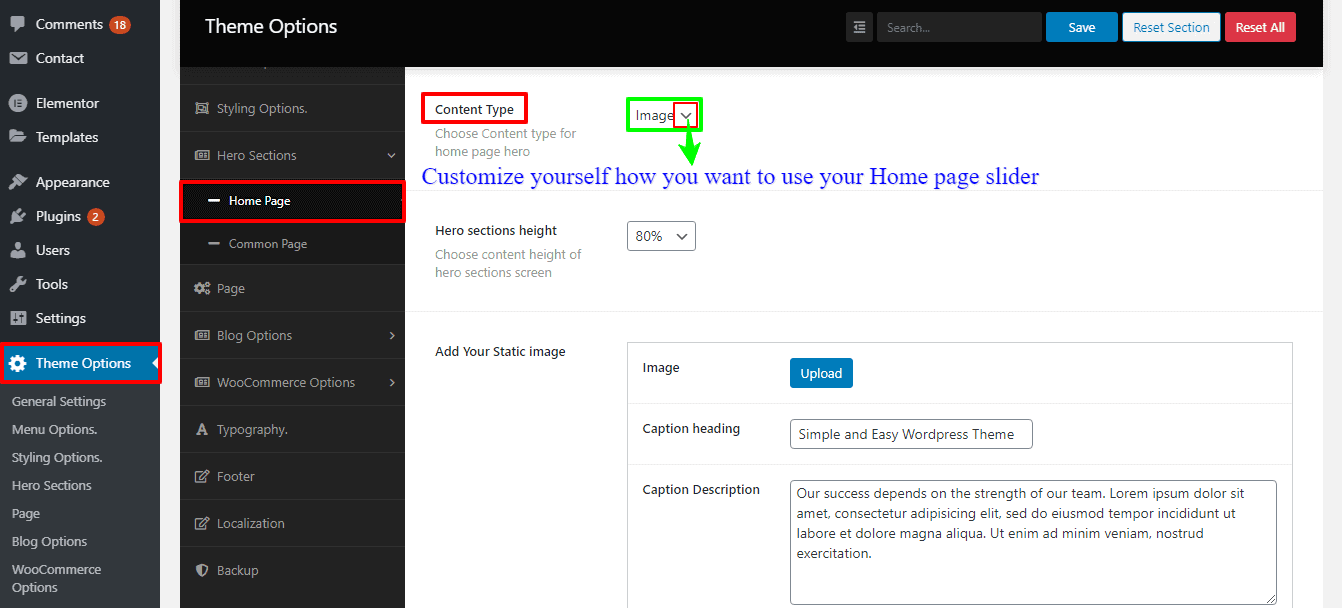
- Theme Pre-built Slider / heror: For to use the Theme Pre-built Slider simply go to your Dashboard —> Theme Options —> Home Page. There you’ll see the Content-Type option and a dropdown box with three options. So, customize yourself how you want to use your Home page slider.

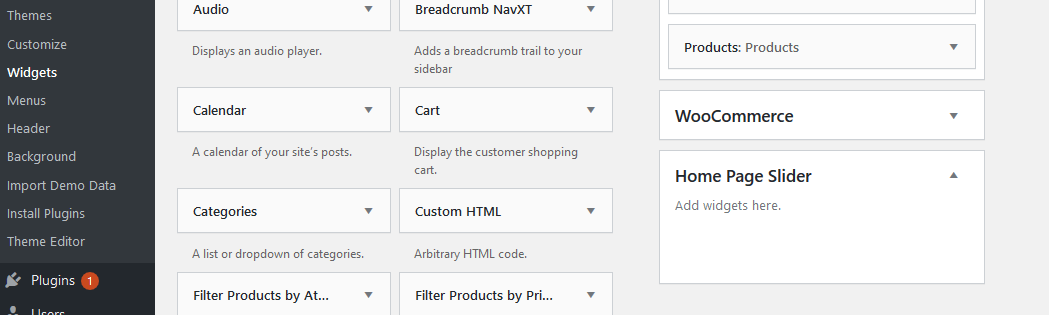
- Third-Party Slider: Grocery store Pro theme created in such a way that you can use any third-party slider comfortably if you want for your Home page. For example, Revolution Slider, Smart Slider 3, etc as widgets.

How to enable/disable the common page/global page Hero Section?
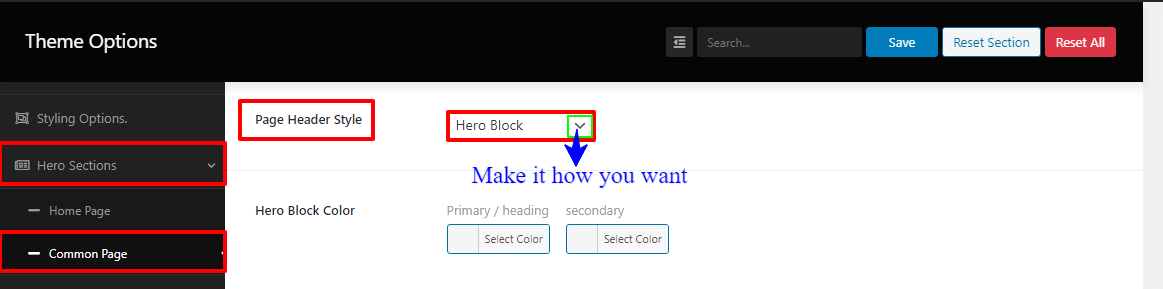
To enable/disable your common page/global page Hero Section, you must go to your WordPress Dashboard —> Theme Options —> Hero Sections —> Common page. There you’ll see the Page Header Style and a drop-down with two options. So, make it how you want.

How set the Hero Sections properties (color, height, background color, overlay, etc) globally?
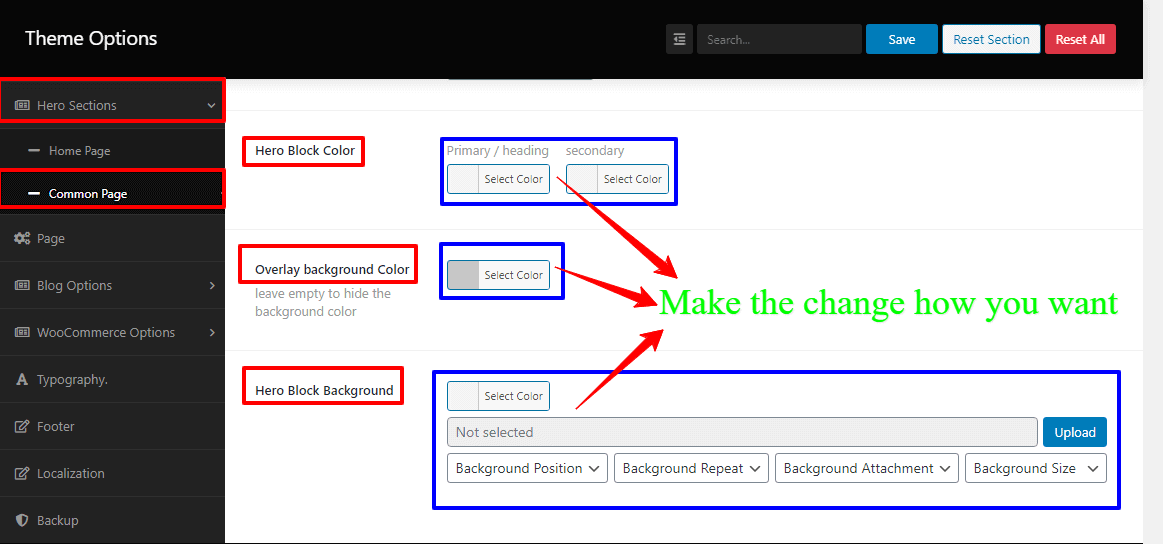
To set the Hero Sections properties (color, height, background color, overlay, etc) globally, you’ve to go to your WordPress Dashboard —> Theme Options —> Hero Sections —> Common page. There you’ll see the Hero Block Color, Overlay background Color, Hero Block Background, and their button boxes with lots of options. So, make the change how you want.

How to set the specific page, post, WooCommerce, or a product on the Hero Sections layout?
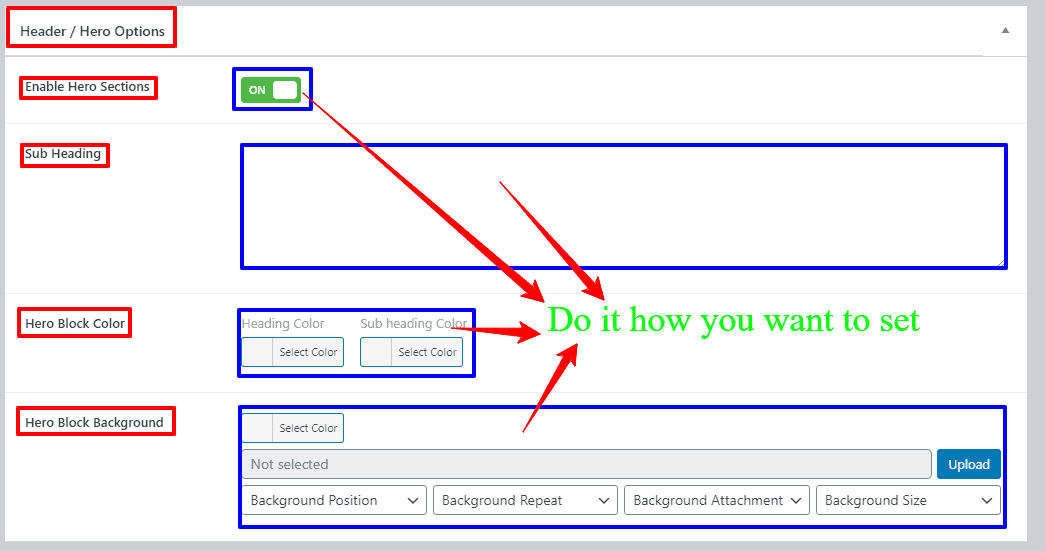
To set the specific page, post, WooCommerce, or a product on the Hero Sections layout, you’ve to go to your WordPress Dashboard, and click on the Pages or Posts, then add new or edit. Then a new page will appear to your window, and you’ll find the Header/Hero options at the bottom of the page. So, do it how you want to set.