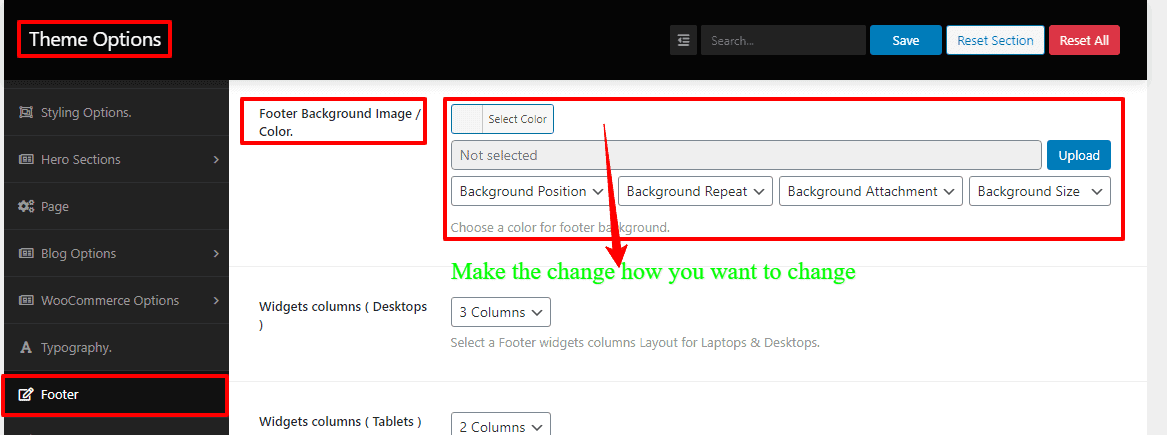
How to change the footer Background Image/Color?
To change the footer Background Image/Color, you’ve to go to your WordPress Dashboard —> Theme Options —> Footer. In there, you’ll find the Footer Background Image/Color with its few buttons options. So, make the change how you want to change the Background Image/Color.

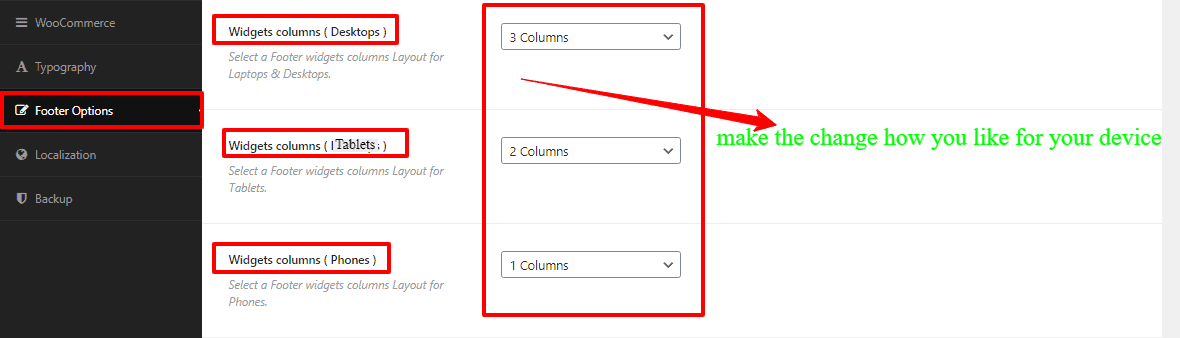
How to change/add widgets columns for Desktop, Tablet, and Phone?
Firstly, you’ve to go to your WordPress Dashboard —> Theme Options —> Footer Option, to change/add widgets columns for Desktop, Tablet, and Phone. In there, you’ll find the Widgets columns (Desktops, Tablets, and Phones) and their respective boxes with few options. Such as 1 column, 2 columns, 3 columns, and 4 columns. So, make the change as you like to your device.

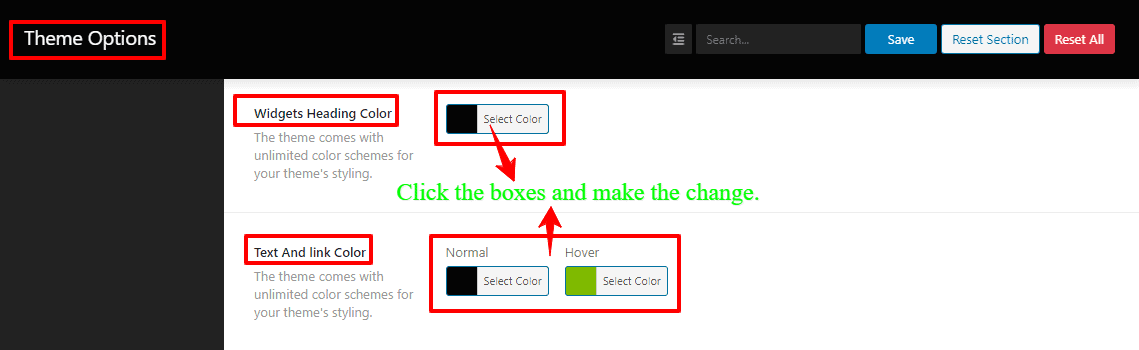
How to change the footer Widgets Heading Color, and Text And link Color?
First of all, to change the footer Widgets Heading Color, you’ve to go to your WordPress Dashboard —> Theme Options —> Footer Option. In there, you’ll see the Widgets Heading Color and a button box. So, to make a change the Widgets Heading Color, click the box and make the change.
And secondly, to change the footer Text And link Color, you’ve to go to your WordPress Dashboard —> Theme Options —> Footer Option. In there, you’ll see the Text And link Color and a button box. So, to make a change the Text And link Color, click the box and make the change.

How to make/add the footer Copyright text?
To make/add the footer Copyright text, you’ve to go to your WordPress Dashboard —> Theme Options —> Footer Option. In there, you’ll see the Footer Copyright Text with a blank box. So, write in the blank box for your footer Copyright text.

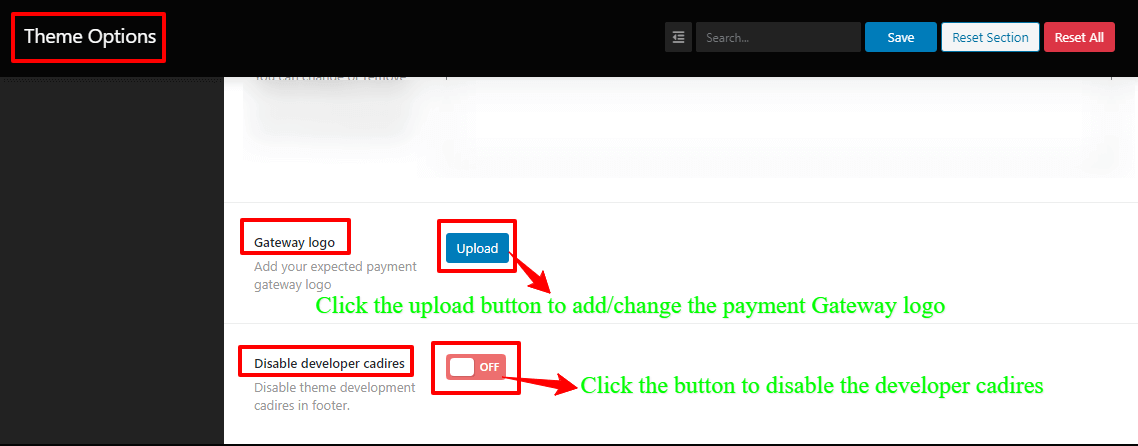
How to add/change the payment Gateway logo, and disable the developer cadires?
Firstly, to add/change the payment Gateway logo, you’ve to go to your WordPress Dashboard —> Theme Options —> Footer Option. In there, you’ll see the Gateway logo with an upload button. So, click the upload button to add/change the payment Gateway logo.
And secondly, to disable the developer cadires, you’ve to go to your WordPress Dashboard —> Theme Options —> Footer Option. In there, you’ll see the Disable developer cadires with an “On/Off” button. So, click the button to disable the developer cadires.