Let’s go ahead & activate a static front-page for diet-shop . Please follow the guidance below:
To set up your homepage, move to Settings -> Reading.

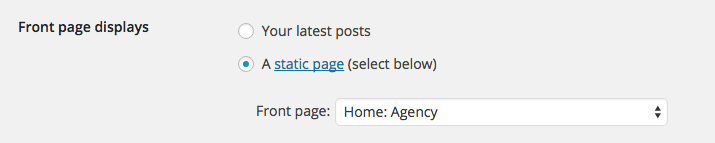
For Frontpage shows, select a static page and select the page you wish to arrange as your home page content Then save your settings.

Settings up slider / video / image
There are two ways to set up your home hero section, one is using the theme options or using any 3rd party plugins as widgets. we are going to show both ways to manage hero section of the home page.
Adding Hero section Through Theme Options
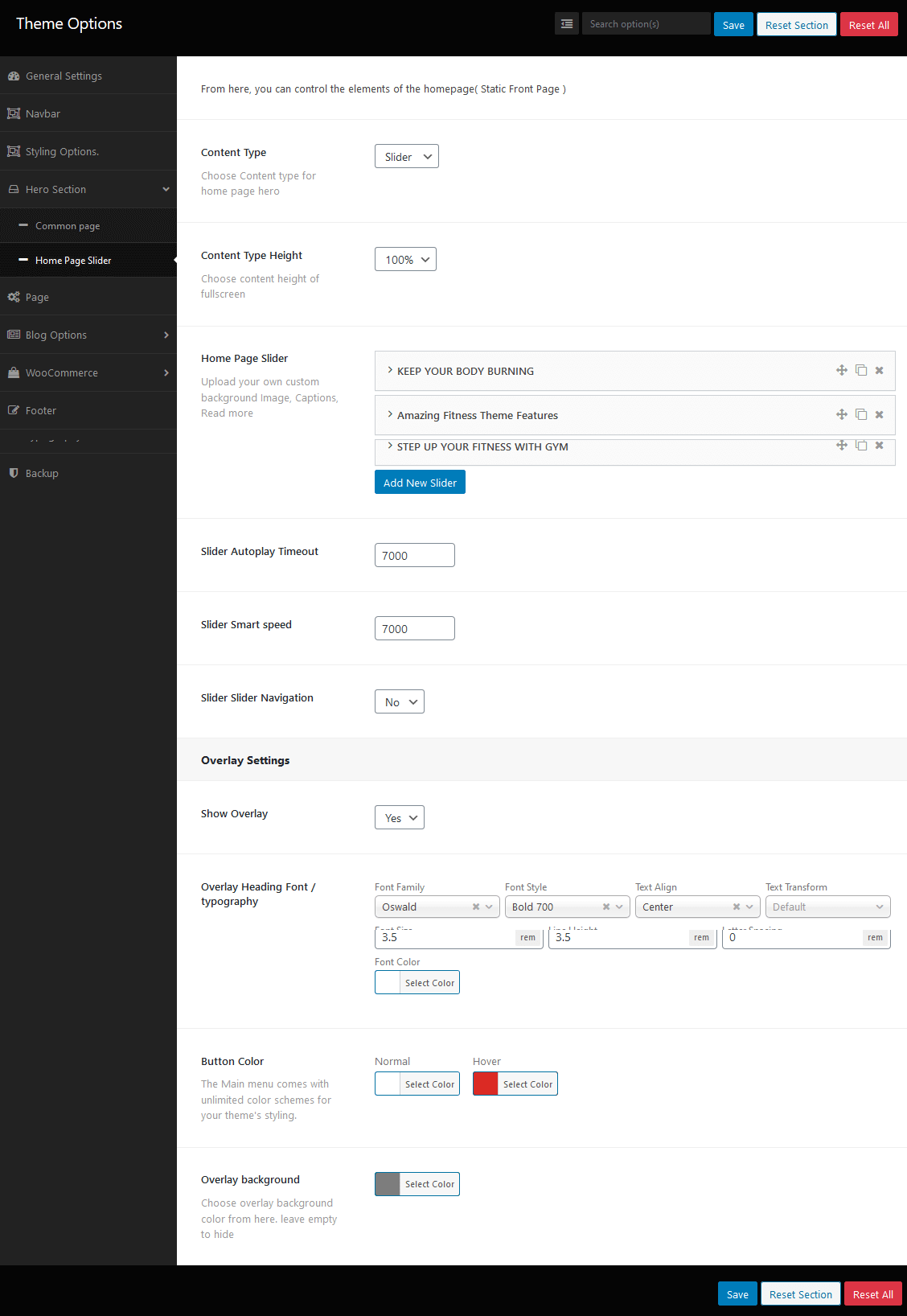
To add slider or video from theme options, please navigate WP-admin –> Theme options –> Hero section –> Home Page Hero . you will find more as bellow screenshot.Add you are items and save the save options. then hero section will auto appears to your home.

Adding Hero section Through any 3rd party plugins
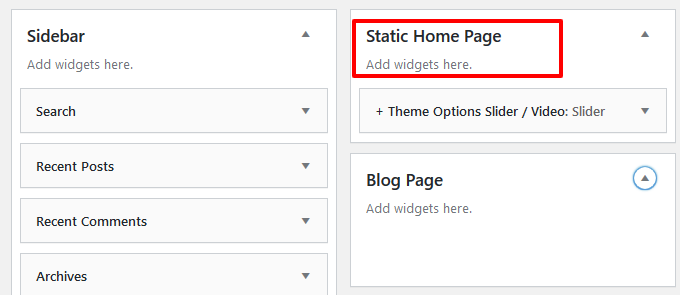
if you like to use 3rd party slider plugins or any other, you can do simply as adding widgets, let’s go wp-admin –> Appearance –> Widgets –> Static Home Page, as screenshot bellow.

Video Instructions ( How To Setup Homepage as demo )
How To Setup One page scroll
You can set up a One-page scroll website very simply using diet-shop theme and elementor , please follow below instruction.

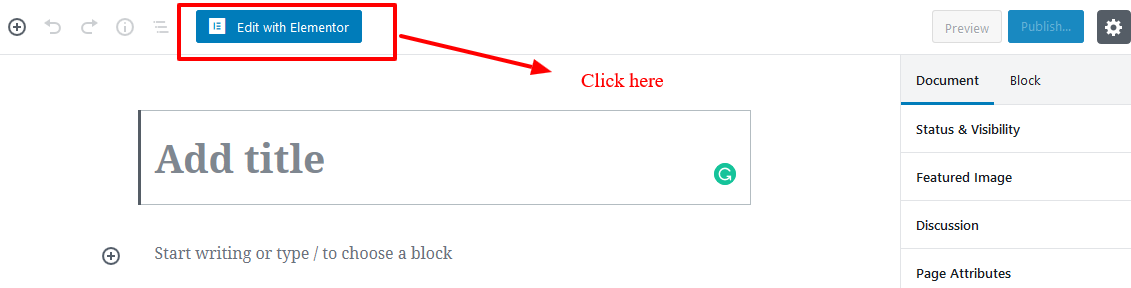
Let’s go ahead and navigate to WordPress dashboard –>> page –>> add a new page or edit page.
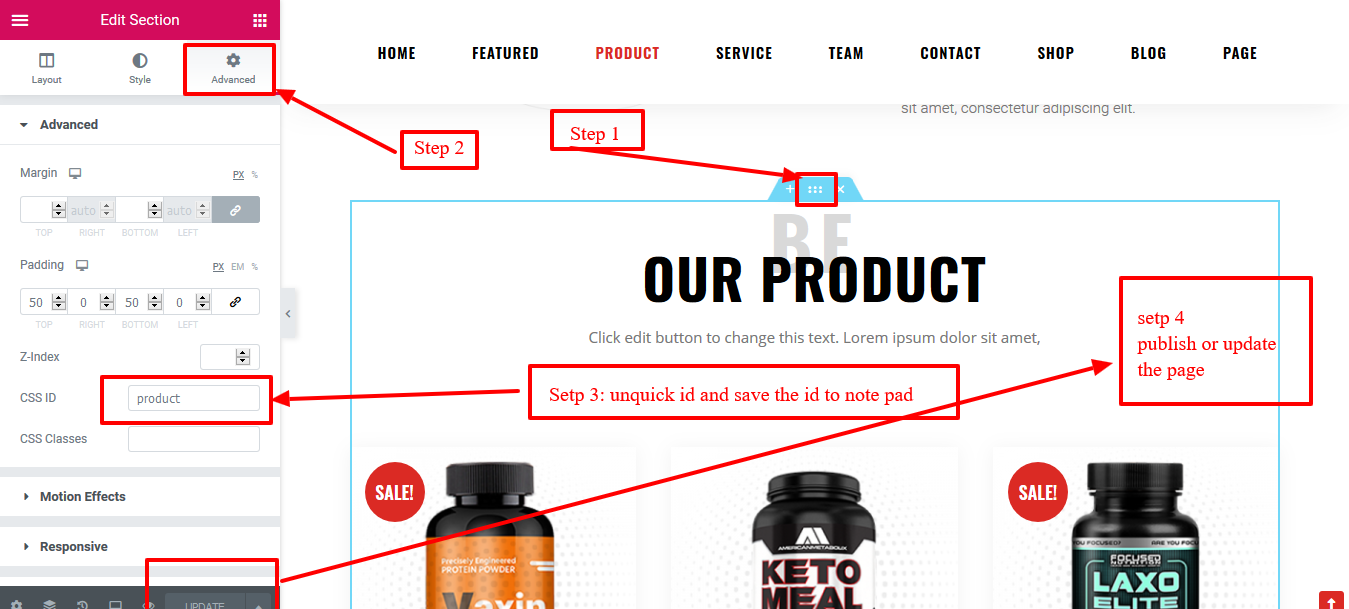
as quickly you will see the elementor editor has appeared, let’s add an unquick id with each elementor rows the concept of HTML like as <div id=”unquick”></div> . bellow sreenshot.

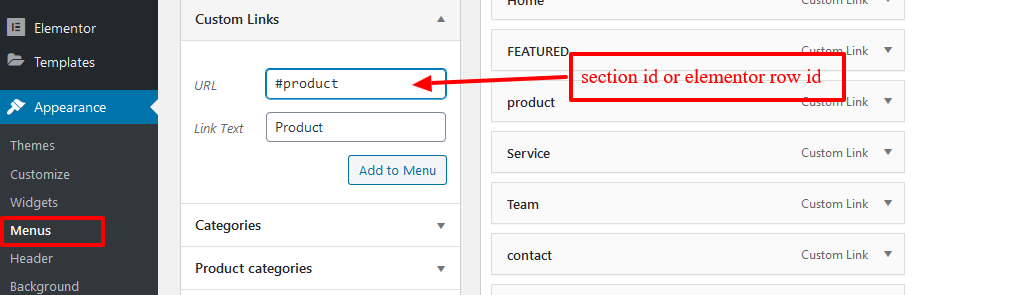
please follow the screenshot and publish or update the page. now it’s time to assign the ID with a menu, please go to WordPress dashboard –>> menus –> Custom links

Here are all the anchors:
- Our Focus – #focus
- About Us – #aboutus
- Product – #product
- Our Team – #team
- Packages – #pricingtable
- Testimonials – #testimonials
- Contact – #contact
- Subscribe – #subscribe
- Latest News – #latestnews
- Google Maps – #map