By default, WordPress showcases blog posts on the front page but the diet-shop theme uses a static page as its front page. So we’ll have to create a new page called Blog and will use it to display the blog posts.
Setting the Blog Page
- Navigate to Pages > Add New.
- Insert the title Blog and click on Publish.
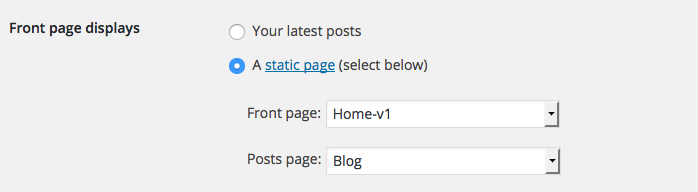
- Drive to Settings > Reading.
- tick on A static Page option for Front page displays.
- In the Posts page dropdown, like the page, you just created in step 2.

Blog Post
diet-shop supports ‘image’, ‘gallery’, ‘video’, ‘audio’ posts formats. The general content width is 810px. Video and audio post formats, if self-hosted, will be displayed using the default WordPress player.
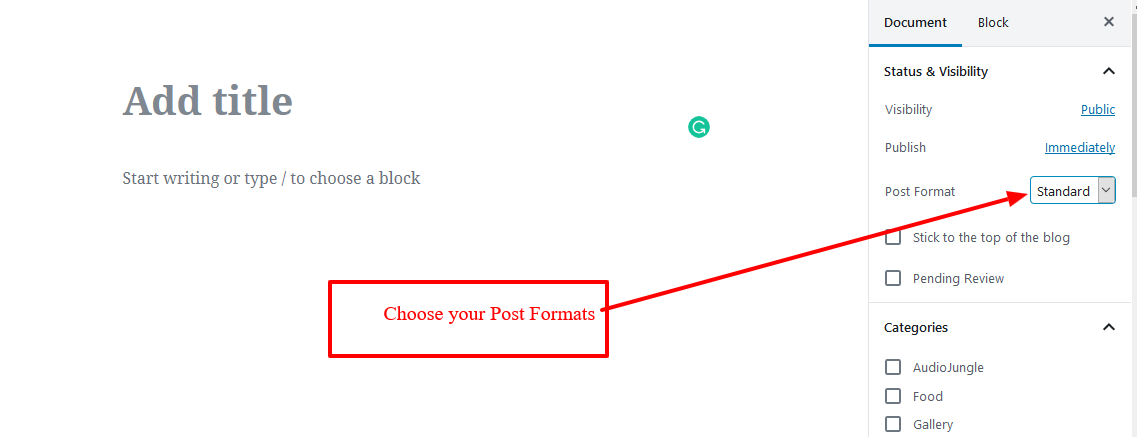
On post edit screen choose one of predefined post formats in Format metabox on the right. The theme support these post formats:

Customize blog
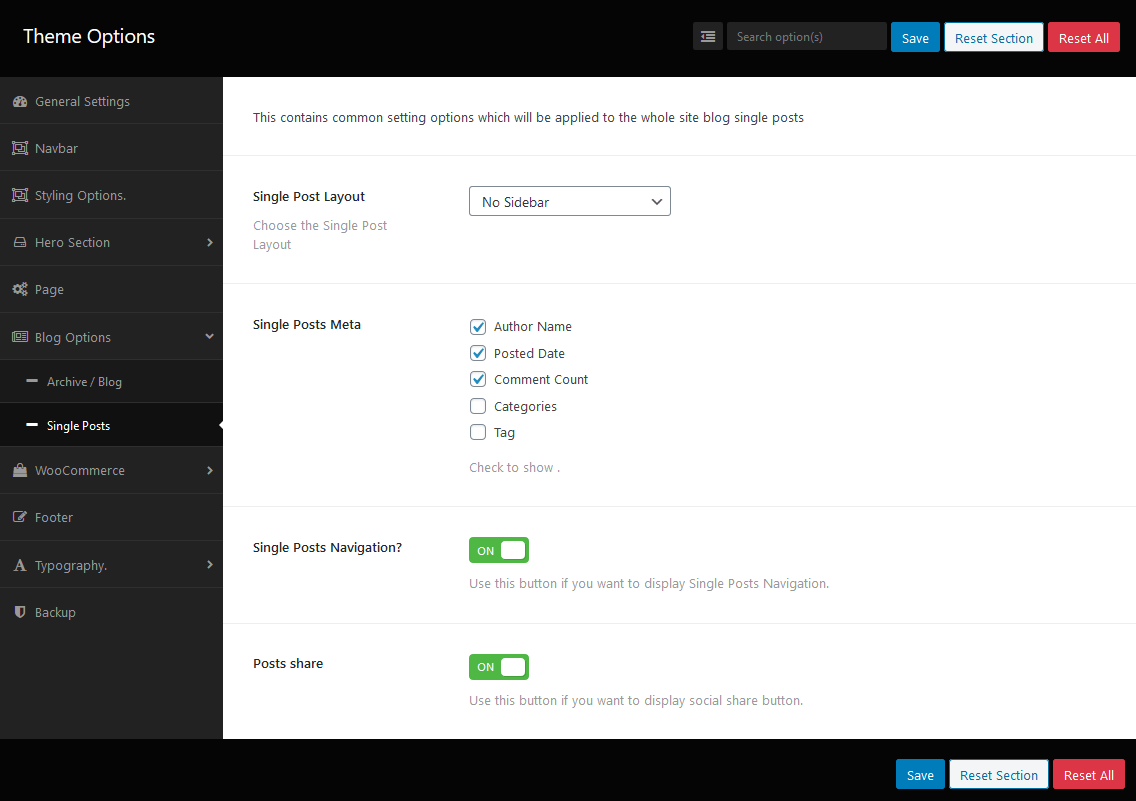
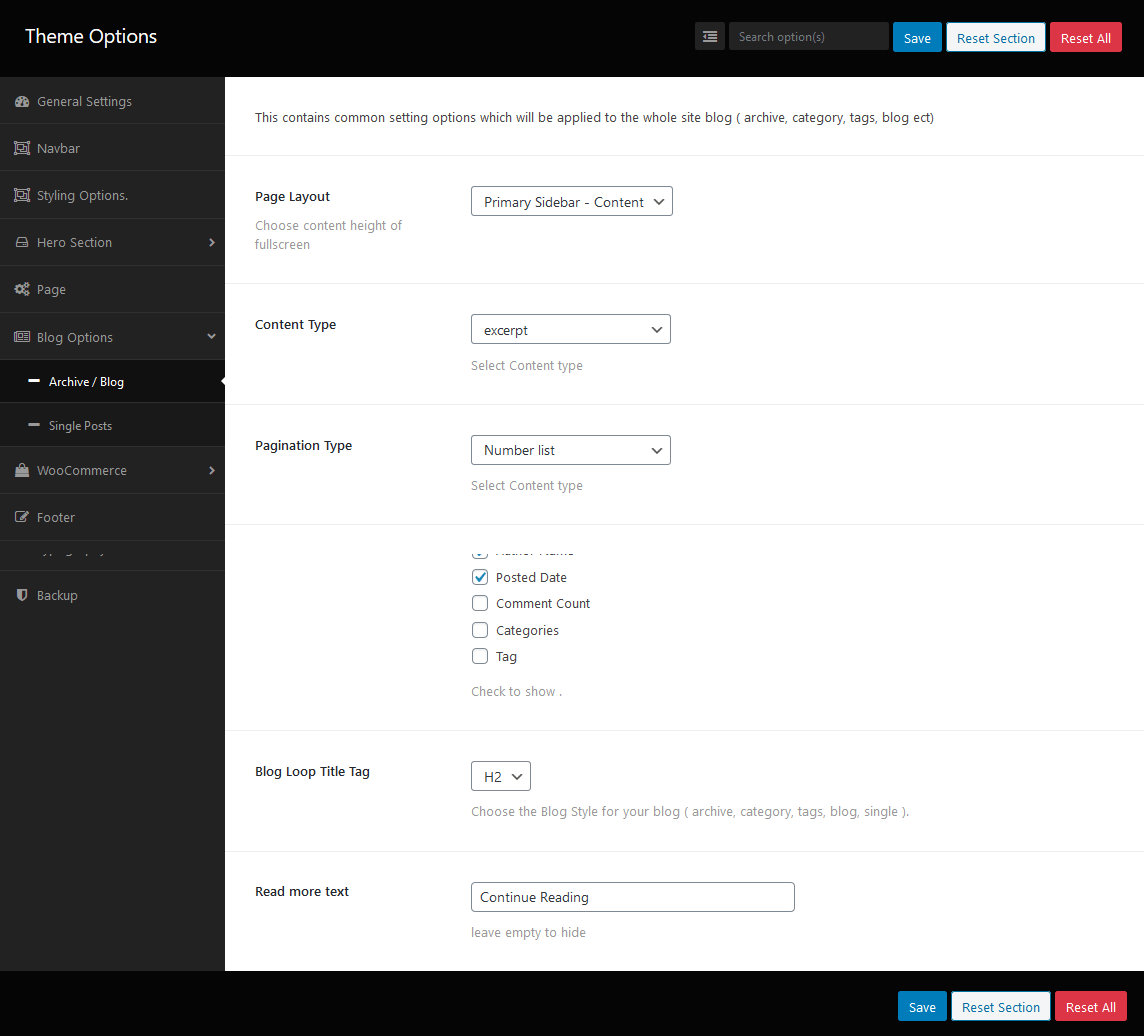
This part controls the settings of the blog. You can choose control overall everything search as categories, authors, date sidebar, blog publish date, view count, comments, category, blog style, content style, and much more.
To Setting up , Navigate to WordPress Dashboard >> Theme Options >> Blog Options .

Customize Single Post