DOCUMENTATION
BunchBoard - Responsive HTML Admin Template
Based on: Bootstrap 5.1
Author: athemeart
E-mail: [email protected]
Thanks for purchasing my theme!
Made with Love
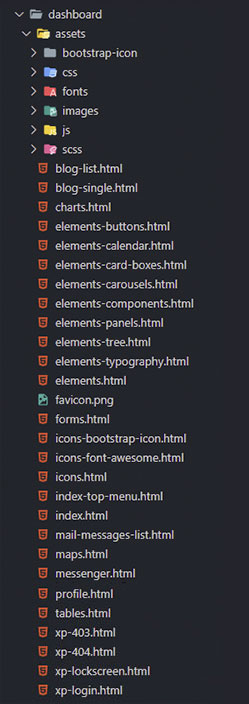
Project Structure
All the directories and files are well organized. Project tree is shown below.

HTML File Structure (Template parts)
See the general template structure below.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Page title -->
<title>CasperoBoard - Responsive HTML Backend Template</title>
<!-- /Page title -->
<!-- Meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- /Meta -->
<!-- SEO Meta -->
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="author" content="">
<!-- /SEO Meta -->
<!-- OpenGraph meta -->
<meta property="og:image" content="">
<meta property="og:title" content="og title">
<meta property="og:description" content="og description">
<!-- /OpenGraph meta -->
<!-- Favicon -->
<link rel="shortcut icon" href="images/favicon.png">
<!-- /Favicon -->
<!-- AppleTouch Icons -->
<link rel="apple-touch-icon" href="#">
<link rel="apple-touch-icon" href="#" sizes="57x57">
<link rel="apple-touch-icon" href="#" sizes="72x72">
<link rel="apple-touch-icon" href="#" sizes="76x76">
<link rel="apple-touch-icon" href="#" sizes="114x114">
<link rel="apple-touch-icon" href="#" sizes="120x120">
<link rel="apple-touch-icon" href="#" sizes="144x144">
<link rel="apple-touch-icon" href="#" sizes="152x152">
<link rel="apple-touch-icon" href="#" sizes="180x180">
<!-- /AppleTouch Icons -->
<!-- Styles -->
<link rel="stylesheet" href="css/theme.css">
<link rel="stylesheet" href="css/demo.css">
<!-- /Styles -->
</head>
<body>
<!-- NAVIGATION: Top Menu -->
<nav>
...
</nav>
<!-- /NAVIGATION: Top Menu -->
<!-- FIXED COLLAPSED SIDEBAR: Users -->
<div>
...
</div>
<!-- /FIXED COLLAPSED SIDEBAR: Users -->
<!-- MAIN CONTAINER -->
<main>
<!-- SIDEBAR LEFT -->
<div>
<!-- Scrollable -->
<div>
<!-- SIDEBAR PROFILE -->
<div>
...
</div>
<!-- /SIDEBAR PROFILE -->
<!-- SIDEBAR NAVIGATION -->
<div>
...
</div>
<!-- /SIDEBAR NAVIGATION -->
</div>
<!-- /Scrollable -->
<!-- Bottom Bar -->
<div>
...
</div>
<!-- /Bottom Bar -->
</div>
<!-- /SIDEBAR LEFT -->
<!-- CONTENT AREA -->
<div class="content container-fluid">
<div>
...
</div>
</div>
<!-- /CONTENT AREA -->
</main>
<!-- /MAIN CONTAINER -->
<!-- SCRIPTS -->
...
<!-- /SCRIPTS -->
</body>
</html>
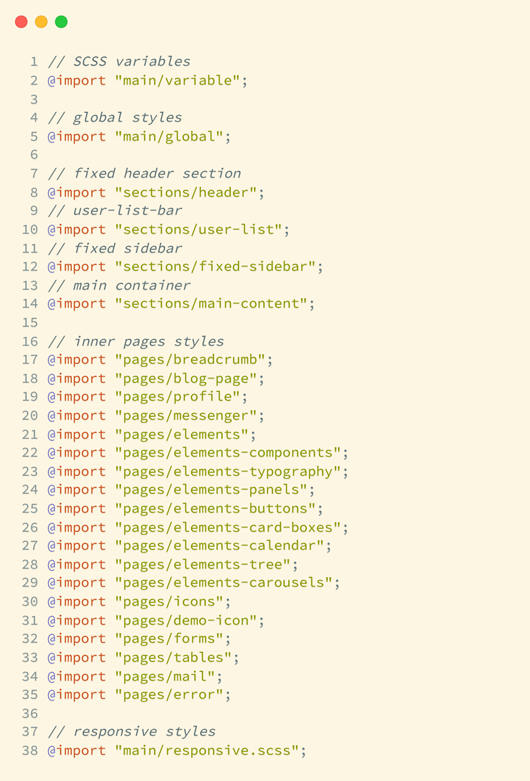
CSS & SCSS
All template styles are collected in a single file css/style.css and scss/style.scss.
This file also contains the style of ALL template components.

JavaScript File Structure
All template scripts contained in js/main.js file. This file is divided into the following blocks.
//----------------------------------------------------------------
// DEFINITION: Constants
//----------------------------------------------------------------
$(function($) {
'use strict';
//------------------------------------------------------------
// Variables
//------------------------------------------------------------
//------------------------------------------------------------
// Is mobile
//------------------------------------------------------------
//------------------------------------------------------------
// Buttons Custom Components
//------------------------------------------------------------
//------------------------------------------------------------
// Affixed Navbar
//------------------------------------------------------------
//------------------------------------------------------------
// Collapsing sidebar
//------------------------------------------------------------
//------------------------------------------------------------
// Sidebar SubMenus
//------------------------------------------------------------
//------------------------------------------------------------
// Dropdown :hover
//------------------------------------------------------------
//------------------------------------------------------------
// Tooltips
//------------------------------------------------------------
//------------------------------------------------------------
// Popovers
//------------------------------------------------------------
//------------------------------------------------------------
// Circle Progress
//------------------------------------------------------------
//------------------------------------------------------------
// Carousels
//------------------------------------------------------------
//------------------------------------------------------------
// Magnific
//------------------------------------------------------------
//------------------------------------------------------------
// PNotify
//------------------------------------------------------------
//------------------------------------------------------------
// Drag & Drop File Upload
//------------------------------------------------------------
//------------------------------------------------------------
// Custom Scroll
//------------------------------------------------------------
//------------------------------------------------------------
// Sidebars
//------------------------------------------------------------
//------------------------------------------------------------
// Navbar Search
//------------------------------------------------------------
//------------------------------------------------------------
// Stellar Parallax
//------------------------------------------------------------
//------------------------------------------------------------
// Charts
//------------------------------------------------------------
//------------------------------------------------------------
// Modal Triggers
//------------------------------------------------------------
//------------------------------------------------------------
// Task controls
//------------------------------------------------------------
//------------------------------------------------------------
// Closable Panels
//------------------------------------------------------------
//------------------------------------------------------------
// Set Social Wrapper Height
//------------------------------------------------------------
//------------------------------------------------------------
// Finish loading
//------------------------------------------------------------
});
Change Logo
Template includes 2 Logo variations. Logo files:
Credits
- Bootstrap 3.3.7
- Magnific Popup
- OWL Carousel
- Open Sans, Roboto Google Fonts
- jQuery Stellar Plugin
- jQuery Validation Plugin
- Font Awesome Icons
- Elegant Icons
- FullCalendar
- Chart.js
- jsTree
- jQuery Animate Number Plugin
- jQuery custom content scroller
- SweetAlert
- PNotify
- jQuery Circle Progress