In this section, we provide a complete guide to customizing WooCommerce Shop/Archive settings, including layout, product categories, and tags. For effective WordPress store theme customization, please read carefully.
How to Change the Shop/Archive Layout
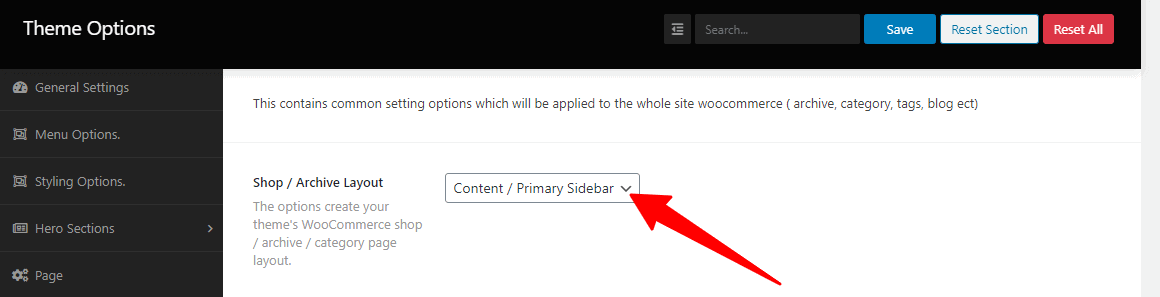
To adjust the Shop/Archive layout, go to your WordPress Dashboard → Theme Options → WooCommerce Options → Shop/Archive Page. Here, you’ll find options for the Shop/Archive Layout, including Content – Primary Sidebar, Primary Sidebar – Content, No Sidebar, and Full Container. Choose the layout that best suits your needs.

How to Set the Number of Products per page
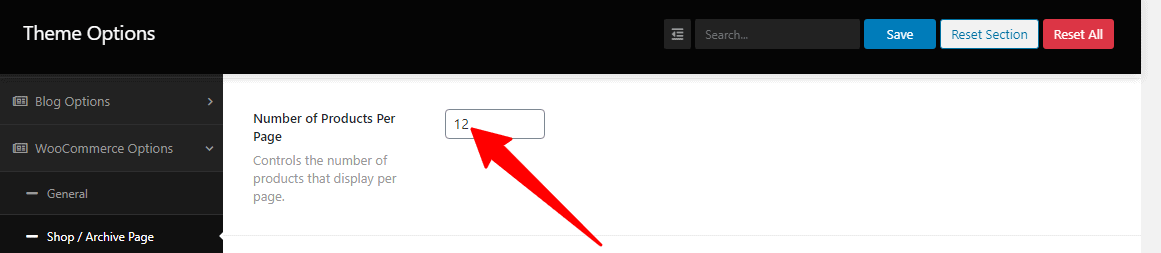
To specify how many products are displayed per page, go to your WordPress Dashboard → Theme Options → WooCommerce Options → Shop/Archive Page. In the Number of Products Per Page section, enter your desired quantity.

How to Set the Number of Product Columns
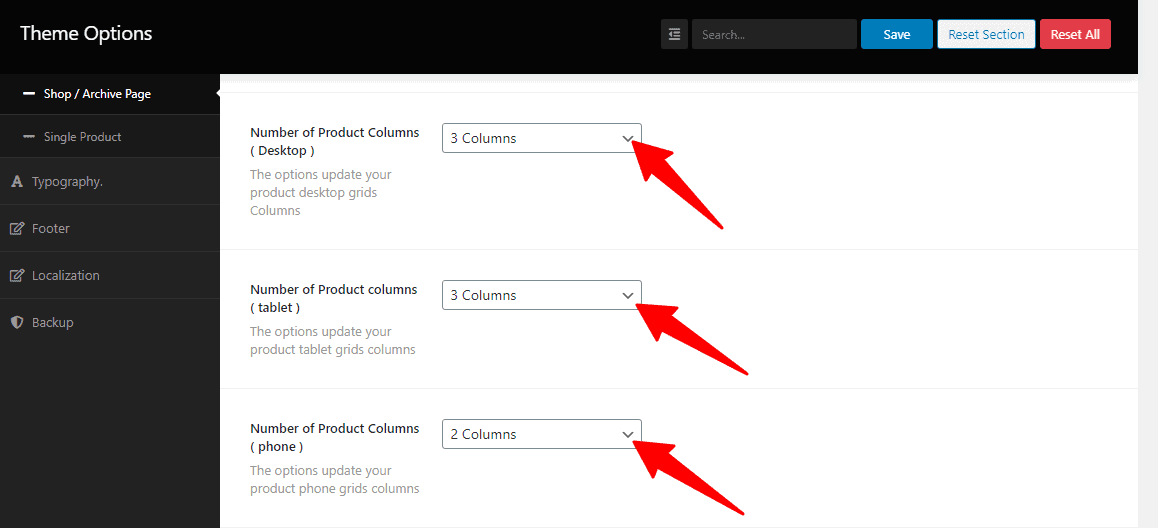
To adjust the number of product columns, navigate to your WordPress Dashboard → Theme Options → WooCommerce Options → Shop/Archive Page. In the Number of Product Columns section, you’ll find a drop-down menu with options like 1 column, 2 columns, 3 columns, and 4 columns. Select your preferred column layout from the drop-down to apply your changes.

How to Change the Title Tag
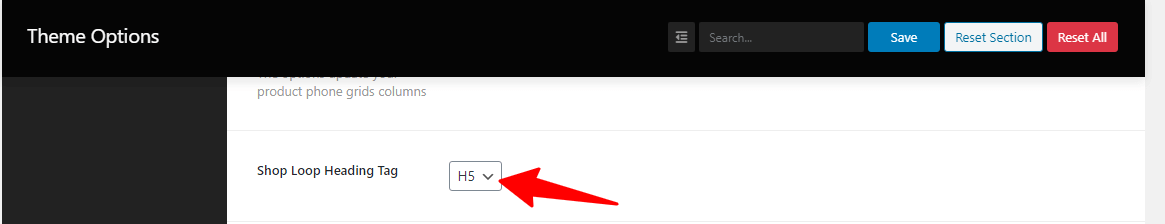
To modify the title tag, go to your WordPress Dashboard → Theme Options → WooCommerce Options → Shop/Archive Page. In the Shop Loop Heading Tag section, you’ll find options such as H1, H2, H3, H4, H5, and H6. Select your desired tag to make the change.

How to Make Product Titles Clickable?
To enable or disable clickable product titles, go to your WordPress Dashboard → Theme Options → WooCommerce Options → Shop/Archive Page. In the Product Title Link section, you’ll find a toggle with options for On and Off. Click the box to set your preference.

How to Add Sidebar Widgets for a Specific Shop Page, Product Category, or Product Tag
The Shoper Pro theme displays a default primary sidebar. To create a specific sidebar for a Shop page, Product Category, or Product Tag, go to your WordPress Dashboard → Appearance → Widgets. Here, you’ll find the WooCommerce Sidebar options. Customize the sidebar as needed for your selected section.

We hope you’ll easily find the remaining settings by exploring the theme options. If you encounter any issues, don’t hesitate to reach out to us or submit a support ticket